今回はアピアランスでジグザグを活用してお洒落なフレームを簡単に作ってみましょう!
手順
まず長方形ツールで正円を作成します。線のみ1ptで、サイズは縦横100mmにします。

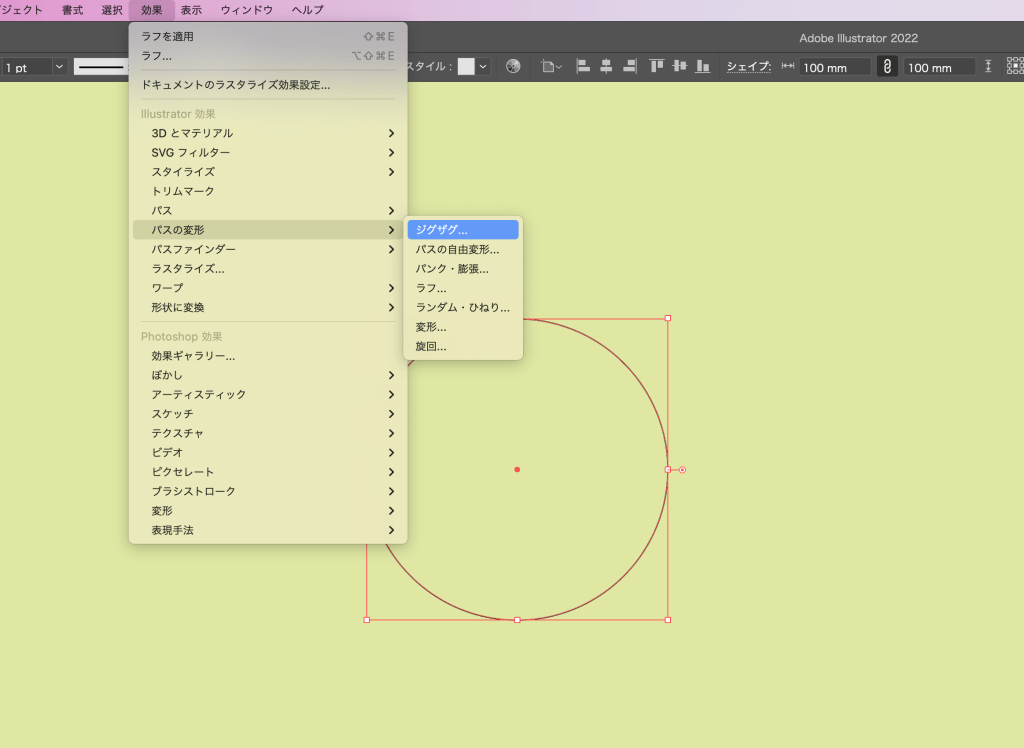
正円のパスを選択して「効果」→「パスの変形」→「ジグザグ…」と進みます。

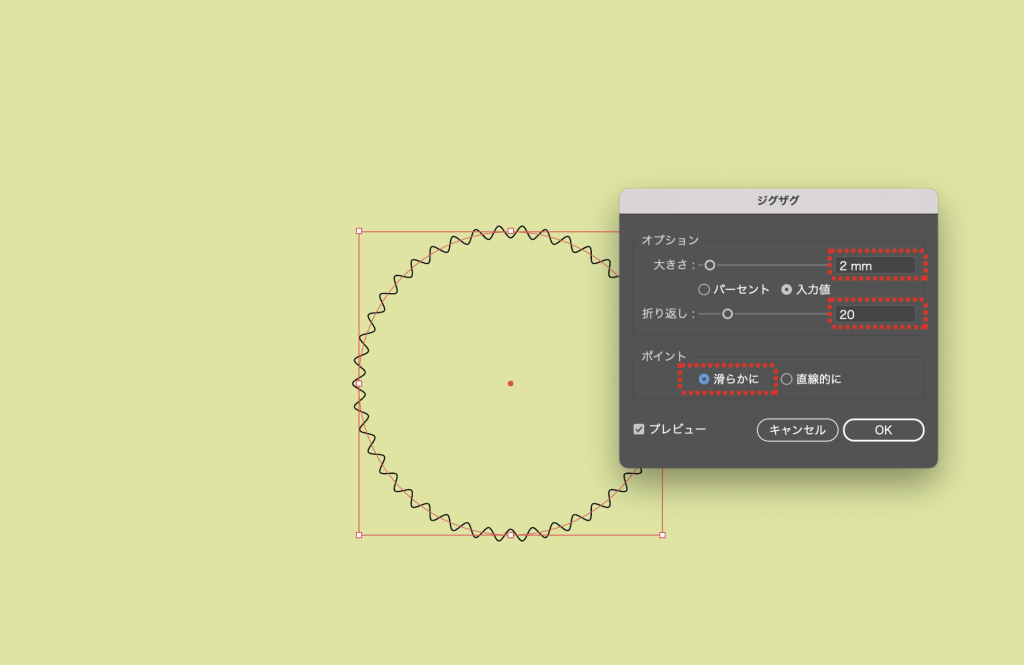
「ジグザグパレット」で「大きさ:2mm」、「折り返し:20」、「ポイント:滑らかに」と入力してOKをクリックします。

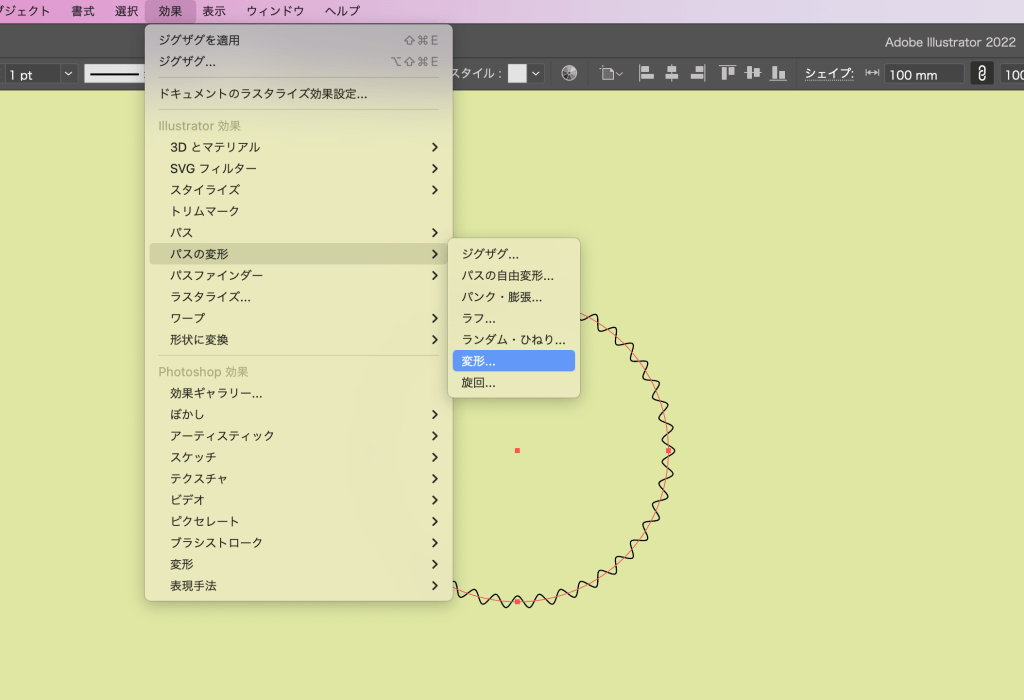
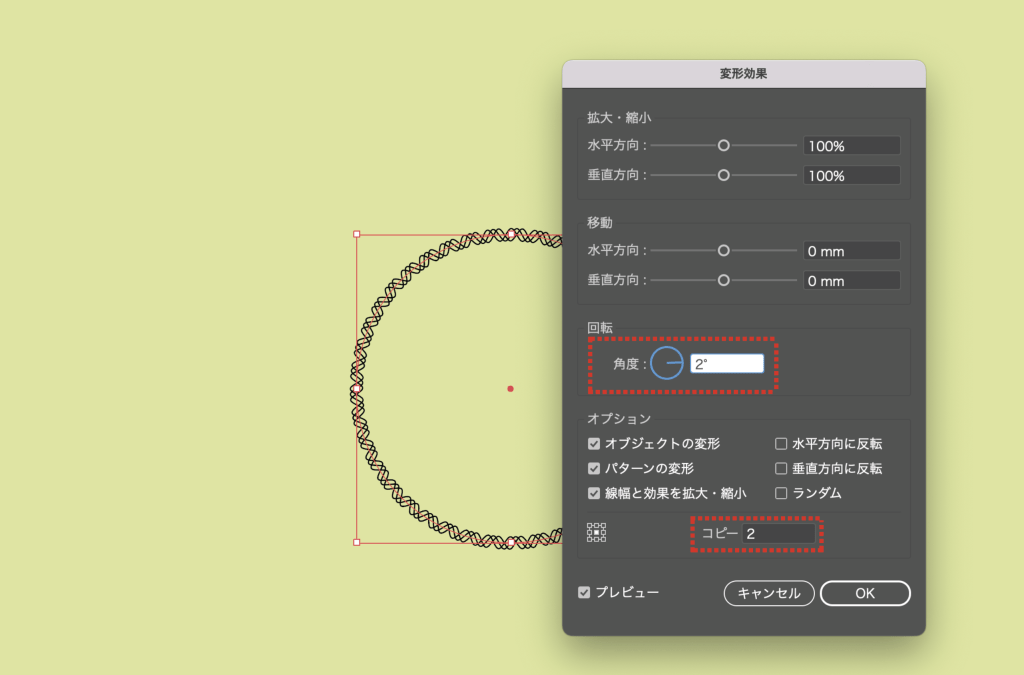
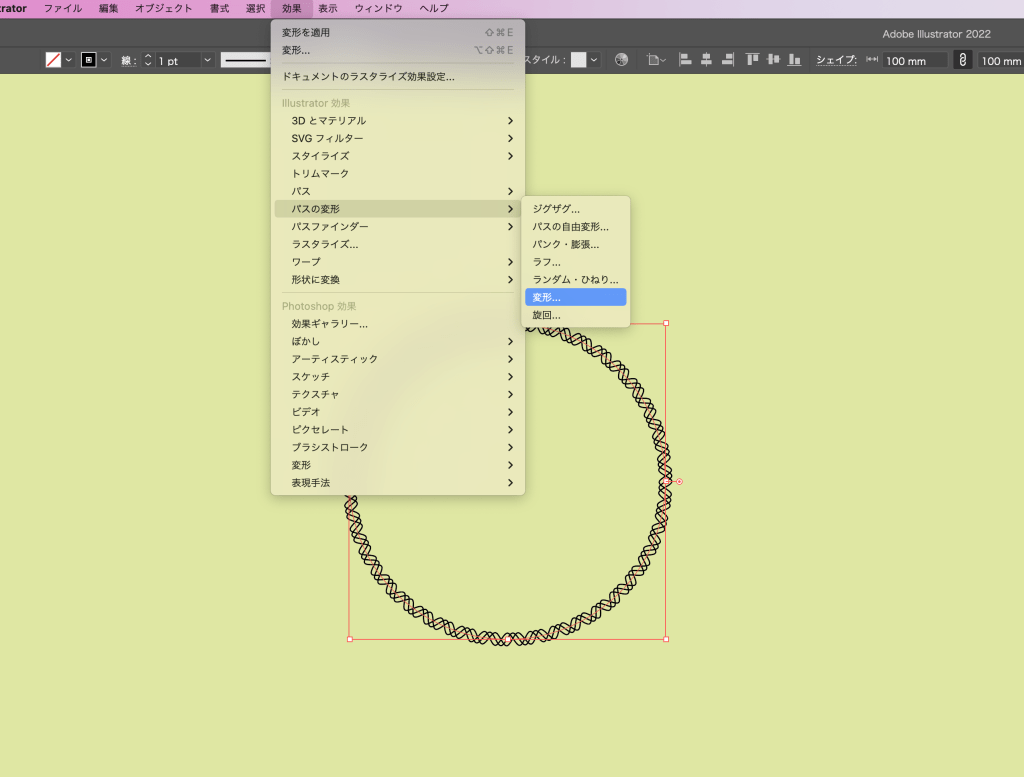
パスを選択して「効果」→「パスの変形」→「変形…」と進みます。

「変形効果パレット」で「回転:2°」、「コピー:2」と入力してOKをクリックします。

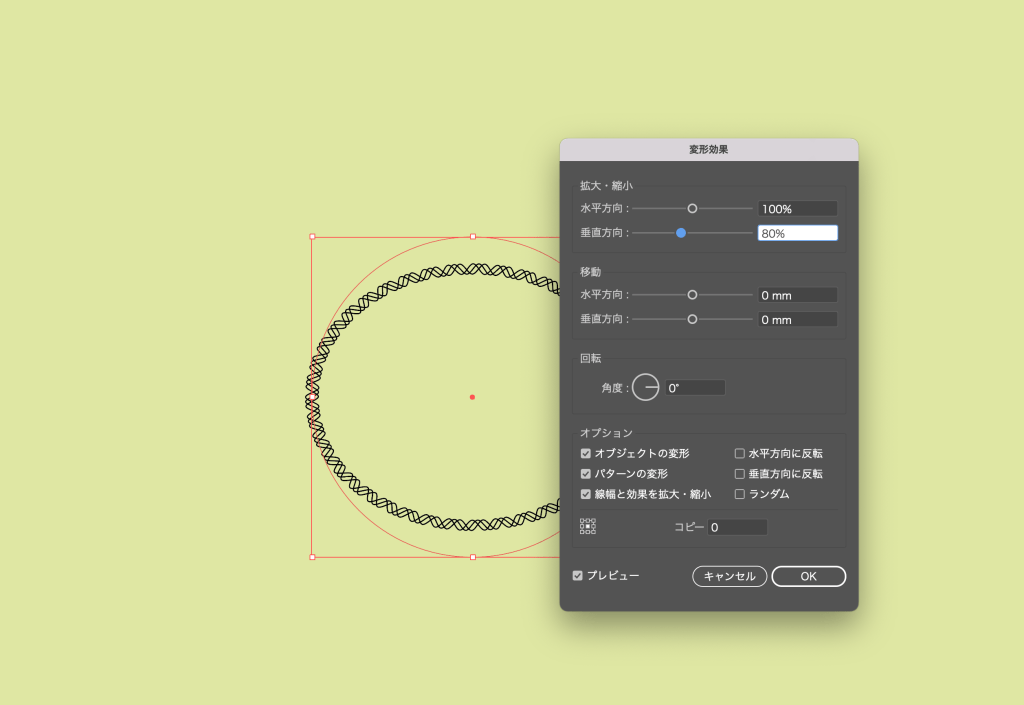
パスを選択して再度「効果」→「パスの変形」→「変形…」と進みます。

「変形効果パレット」で「垂直方向:80%」と入力してOKをクリックします。

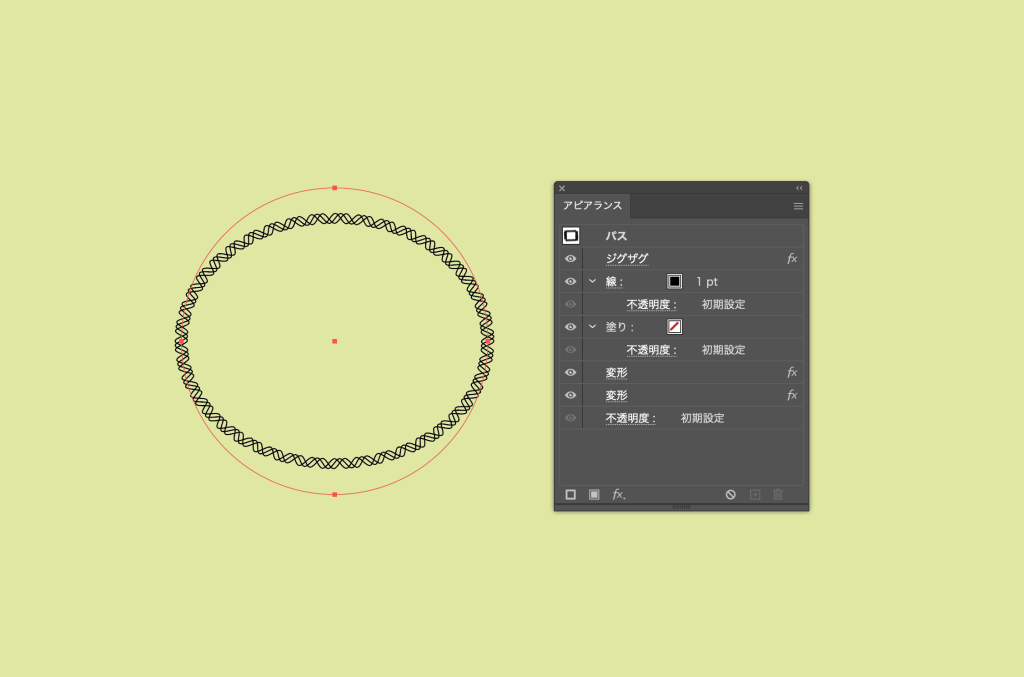
これで完成です!アピアランスはこんな感じです。最後の変形は省いても大丈夫です。

色は自由に調整してみましょう!

まとめ
以上がジグザグを活用したフレームです。折り返し数など自分なりにカスタムしてご使用ください。サイズ変更はシフトを押しながらだと形が崩れないようです。




コメント