タイトルや見出しのデザインをどうしようか毎回のように悩むのですが、ちょっと一手間加えた文字加工の方法をご紹介しようと思います。
装飾アイデアの一つとして、参考になれば幸いです。
文字を用意
まずは文字打ち。

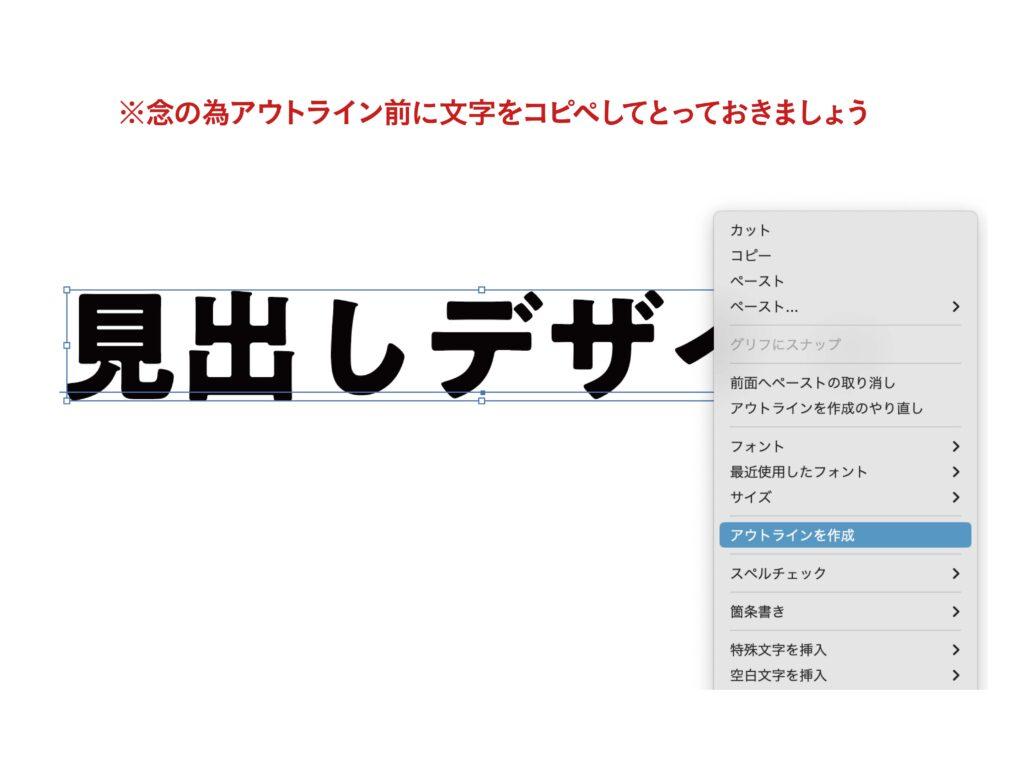
打った文字にアウトラインをかけます。
(ここでアウトラインをかける前に、念の為コピペしてとっておいた方がいいかもしれないです)

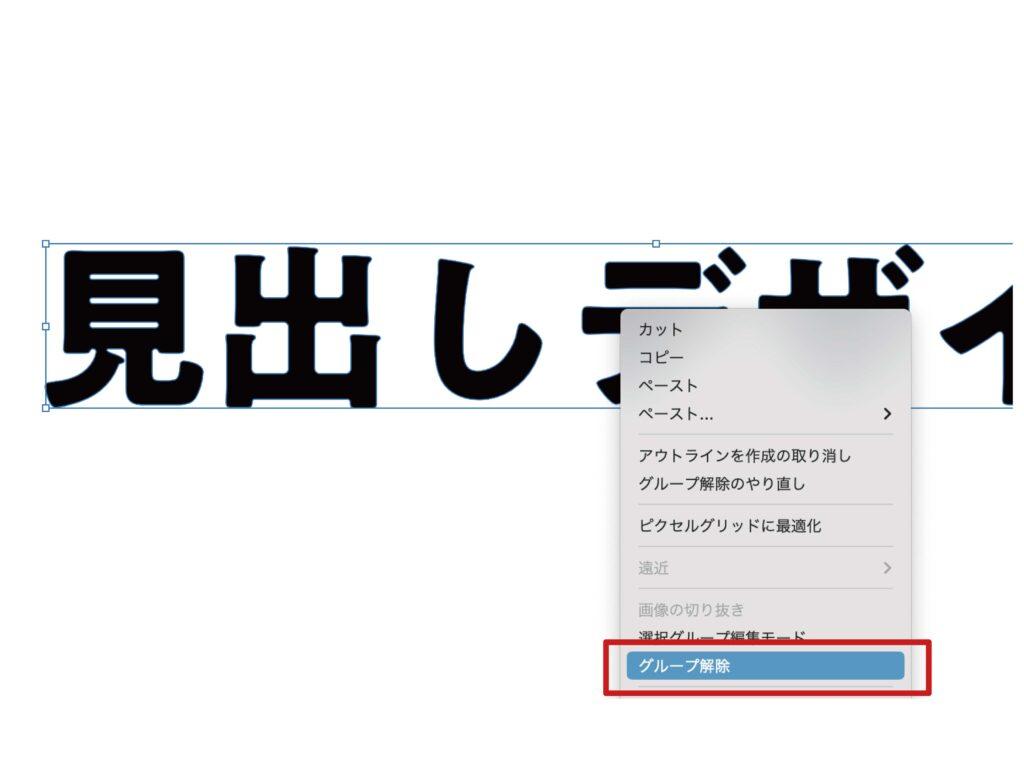
アウトラインをかけると、文全体がグループ化されているので、
グループ解除して、再度色をつけます。

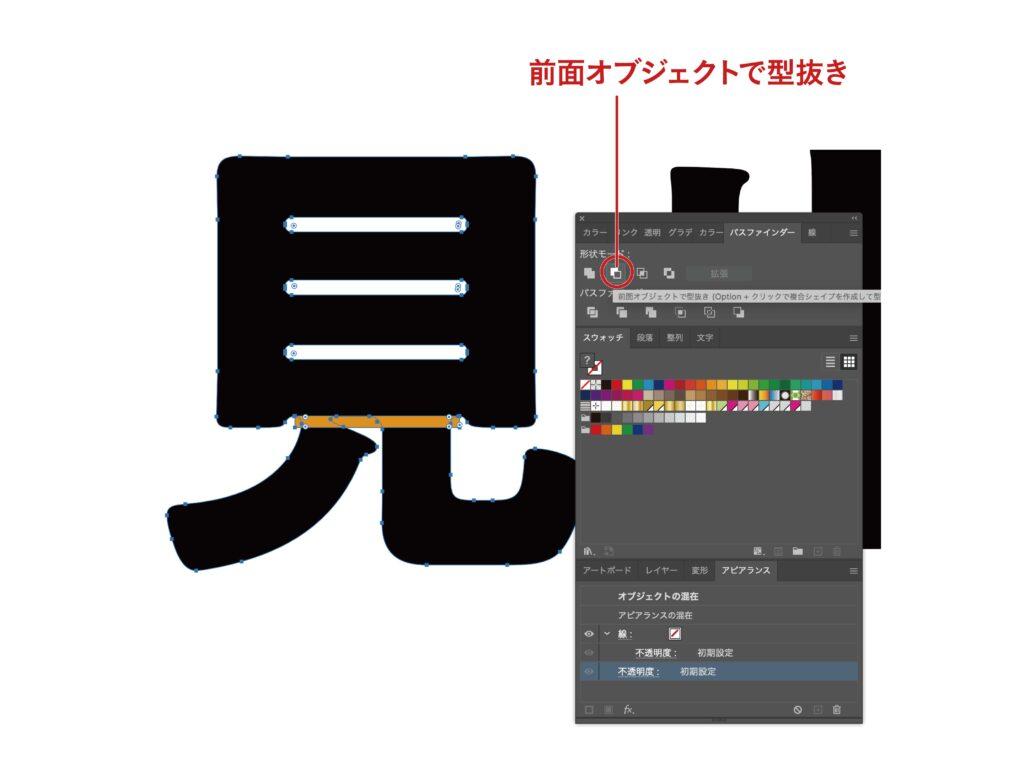
パスファインダーを使って切り抜きます
切り抜きたい部分に細長い四角いパスを作って配置し、
パスファインダー→前面オブジェクトで型抜きをクリック。
(分かりやすいようにオレンジ色にしています)

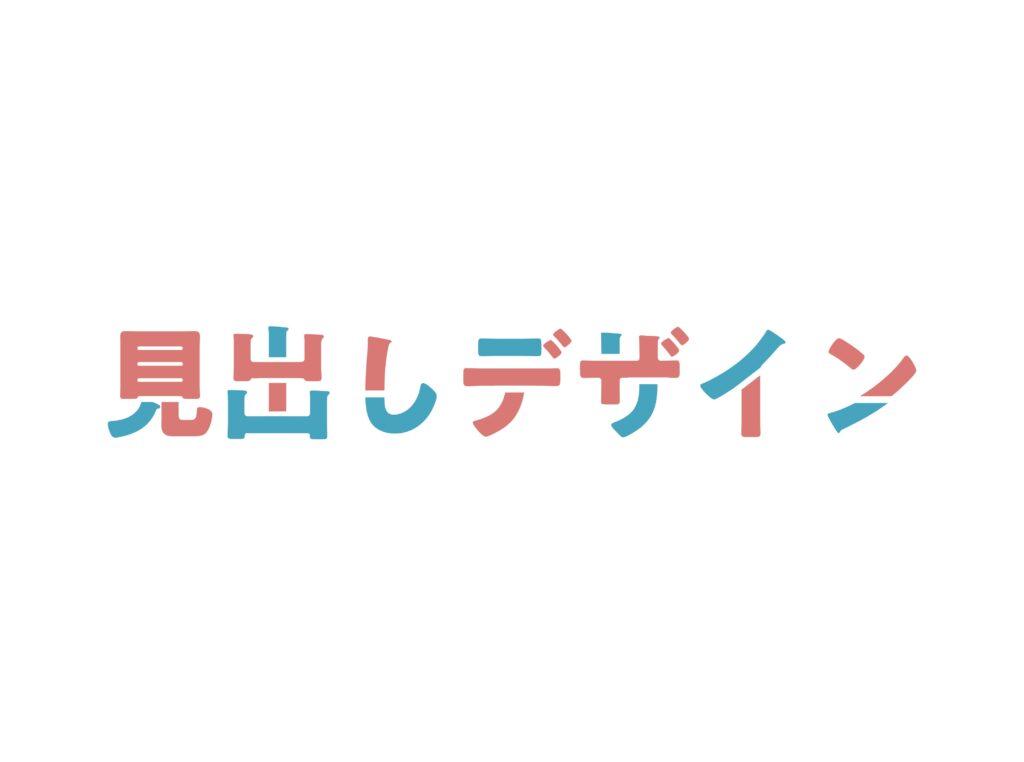
全体的にやるとこんな感じ。↓少し隙間や色を調整してみます。


ちょっと凝った文字たちになりました。
別のやり方・応用編
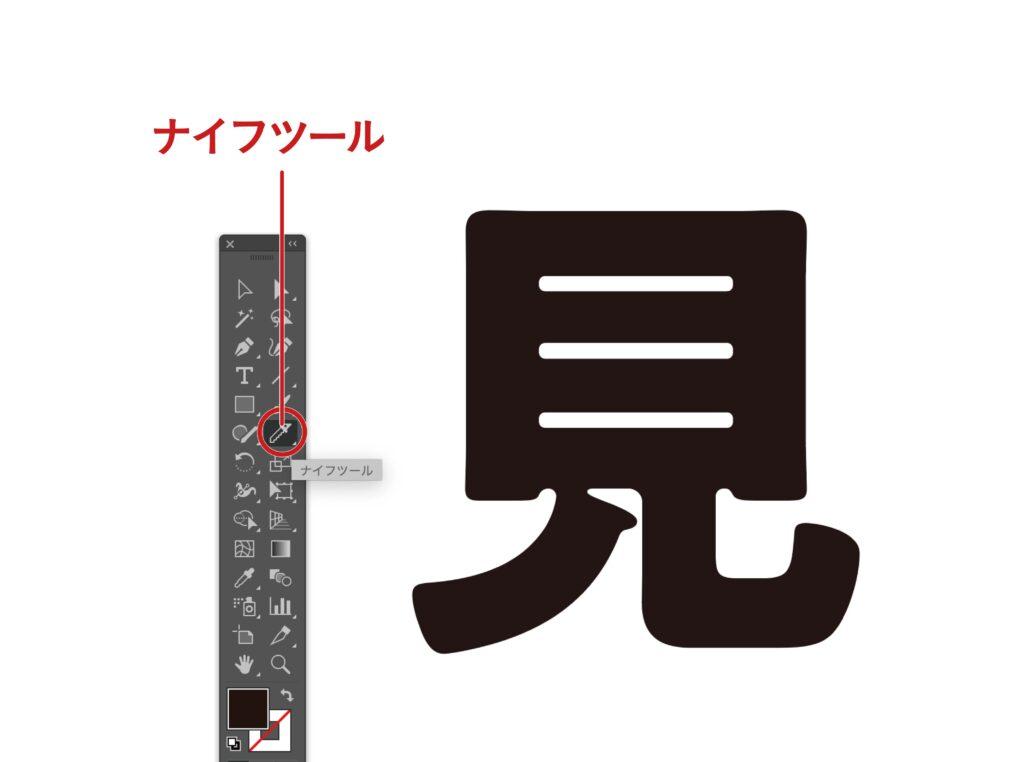
別のやり方として、ナイフツールを使っても文字を切りとることができます。
アウトラインをかけるまでは同じ工程です。

ナイフツールを選択して、切りとりたい部分をなぞるようにドラッグします。
こうすると切りとることができますが、マウスでドラッグして切りとるため
切りとり線が綺麗にならない場合もあるので、使う場面を考えた方がいいかもしれません。

ナイフツールを使う際は、切りとらなくてもこういったデザインの文字を作ることができるので
試してみてください。
最後に
いかがだったでしょうか。
フォントの種類によっては切りとりにくいものもあるかもしれません。
(太めのゴシックだと切りとりやすいかも…?)
フォントの種類や場面にあったやり方で作ってみてください。




コメント