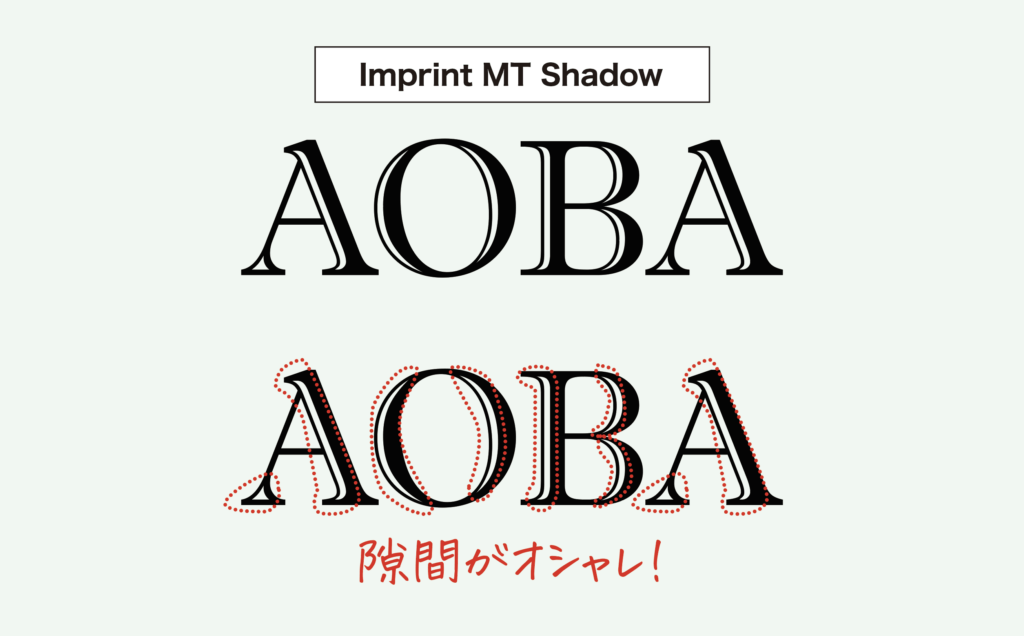
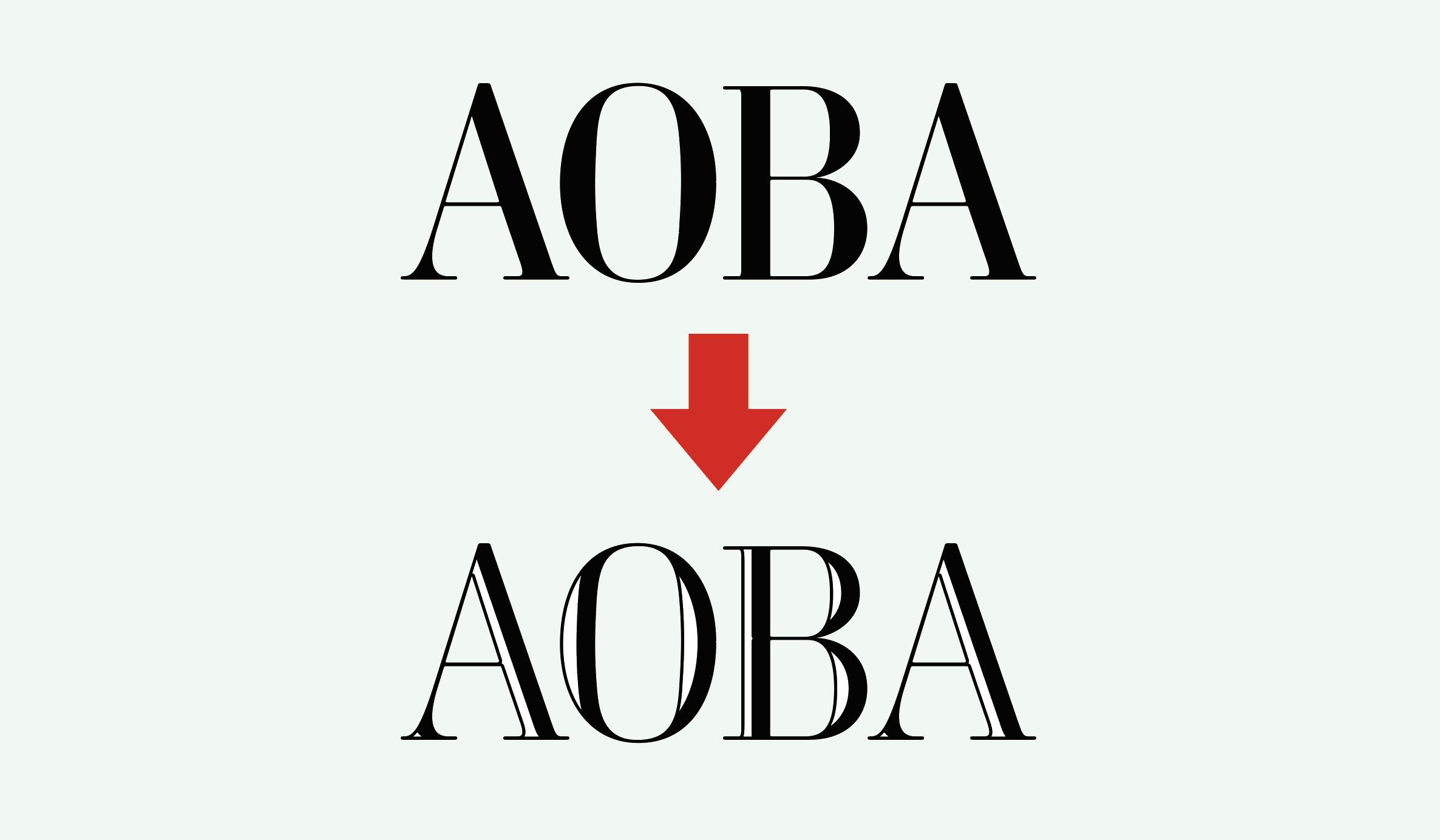
英字のフォントなどで文字の中に隙間があるとスタイリッシュに見えますよね!有名なフォントだと「Imprint MT Shadow」とか。どのフォントでも出来るようにしてみましょう!

手順
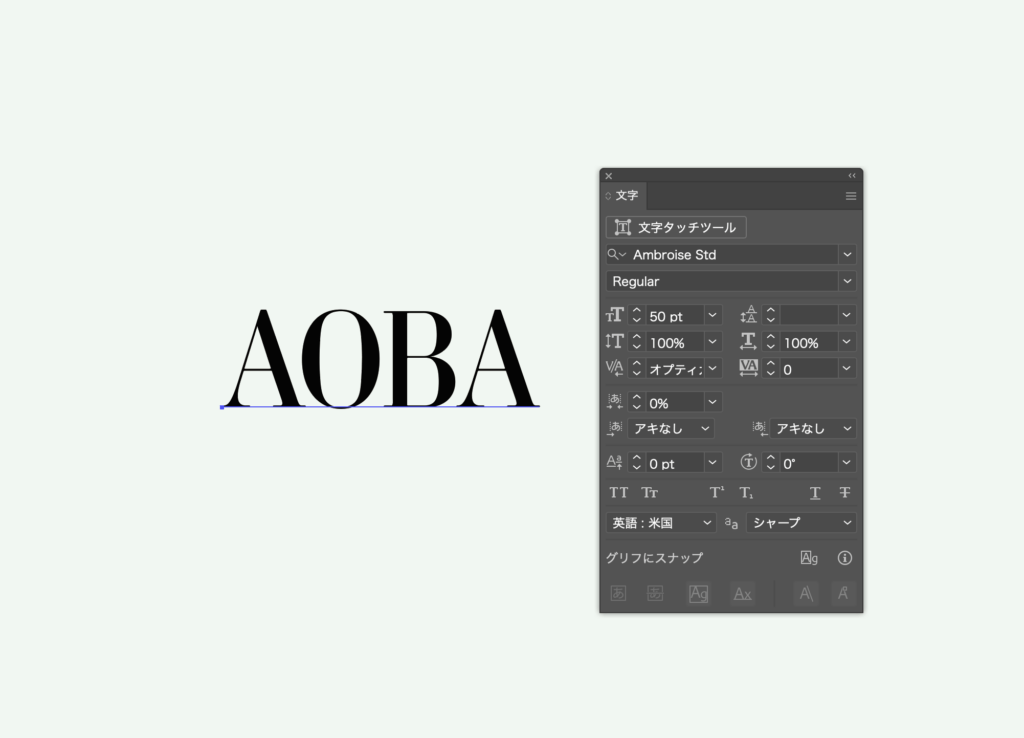
まずテキストを用意します。特に決まりはないのですが、今回は「Ambroise Std Regular」で試してみます。 ポイントは50ptにします。

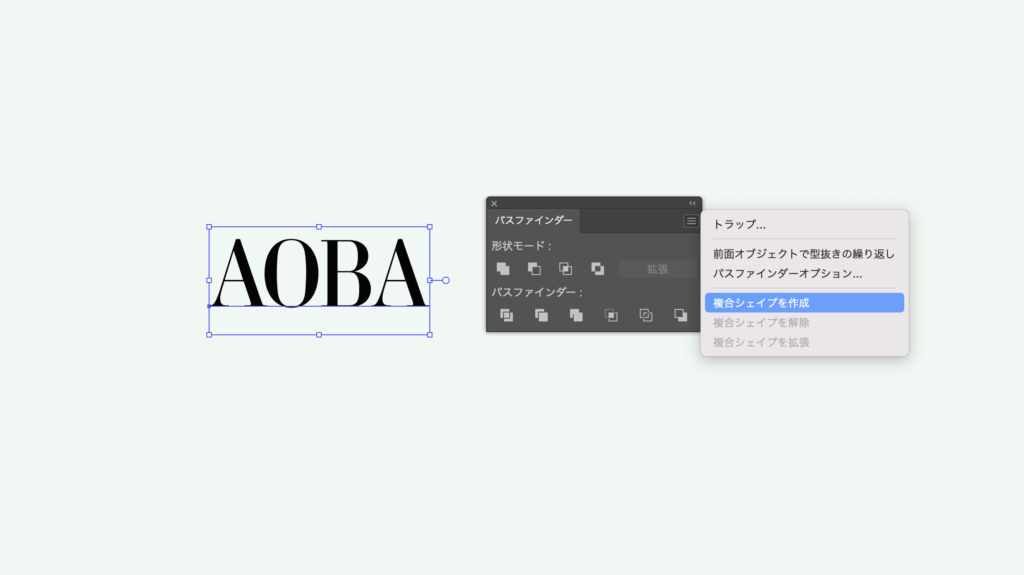
テキストを選択して「パスファインダーパネル」から「複合シェイプを作成」を選択します。

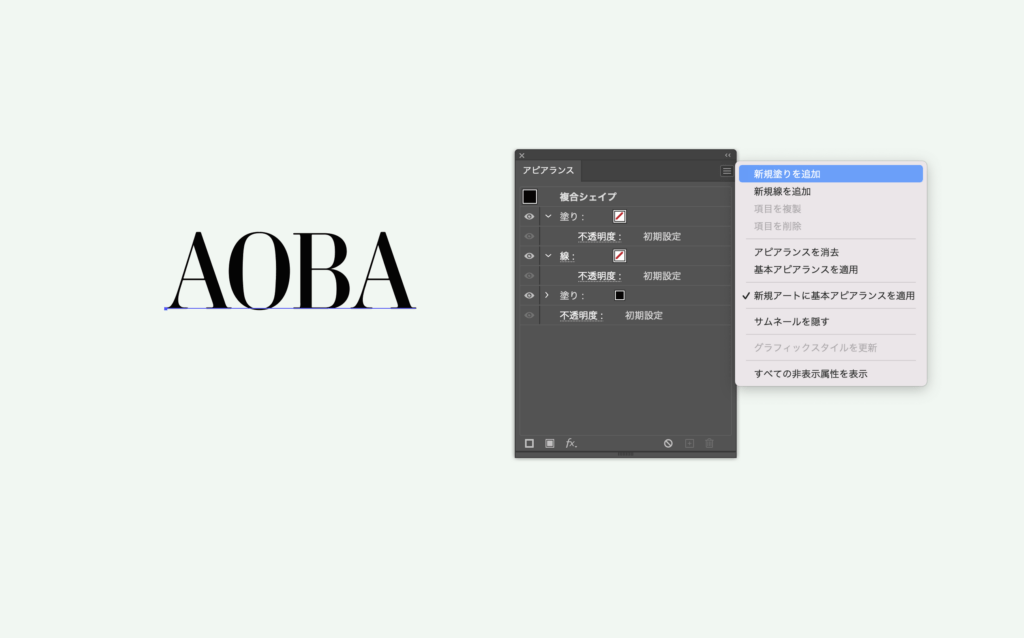
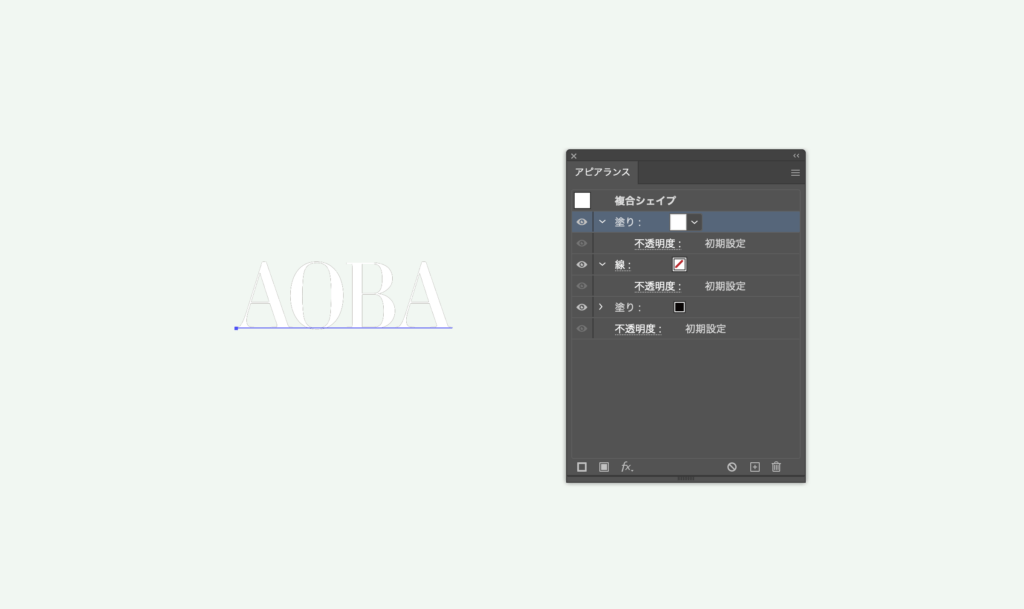
「アピアランスパネル」から「新規塗りを追加」します。

カラーは白にします。

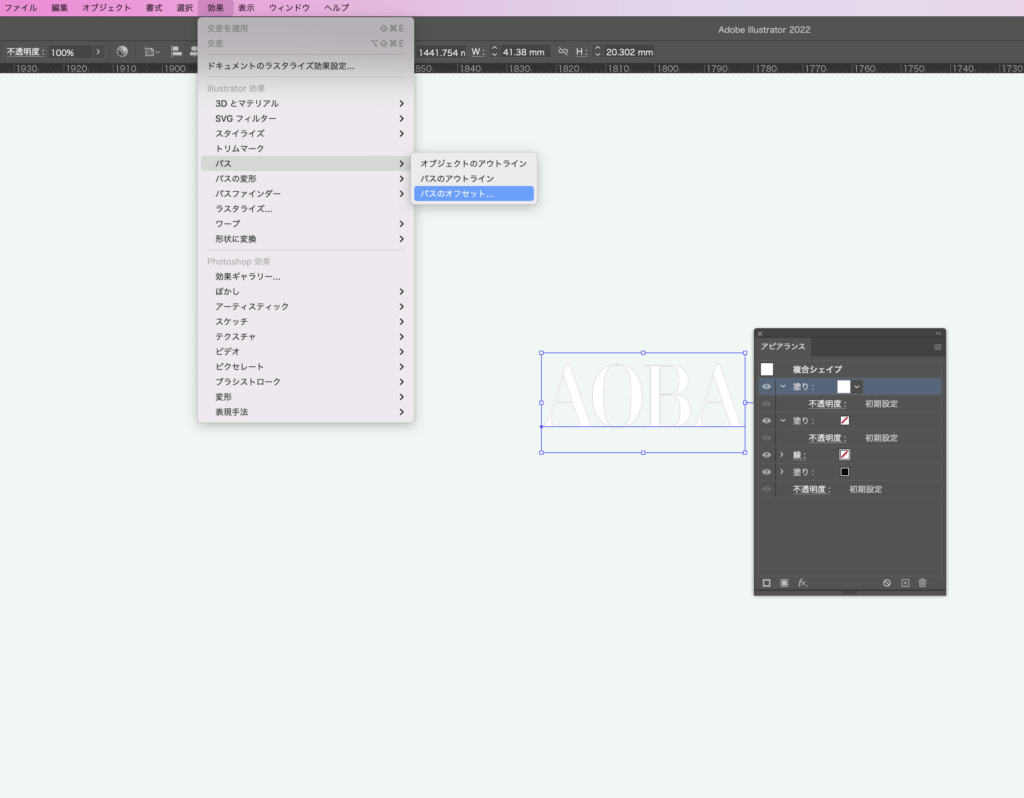
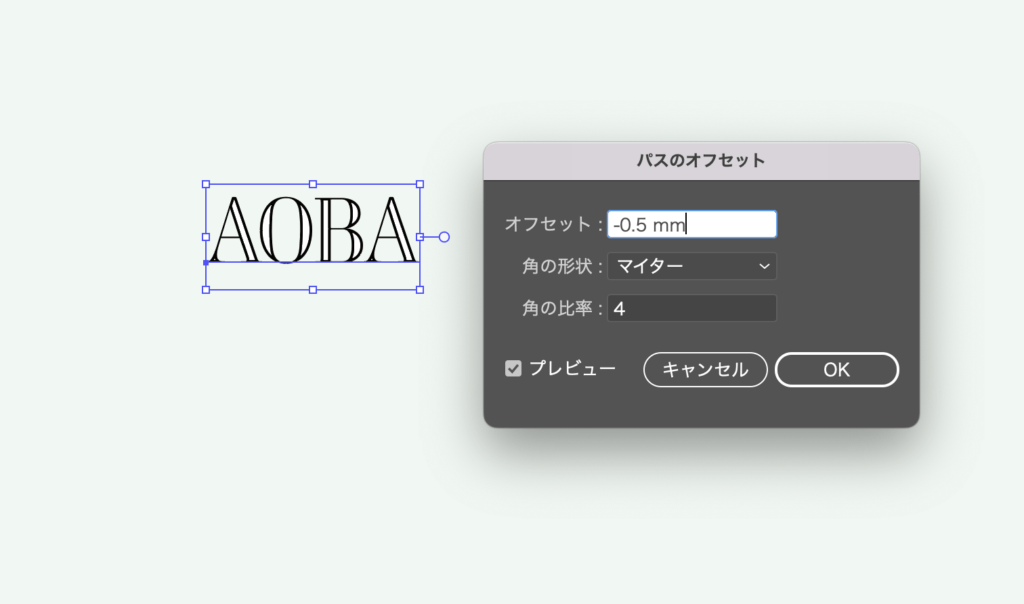
白の塗りを選択した状態で「効果」→「パス」→「パスのオフセット」と進み、オフセットを-0.5mmにします。


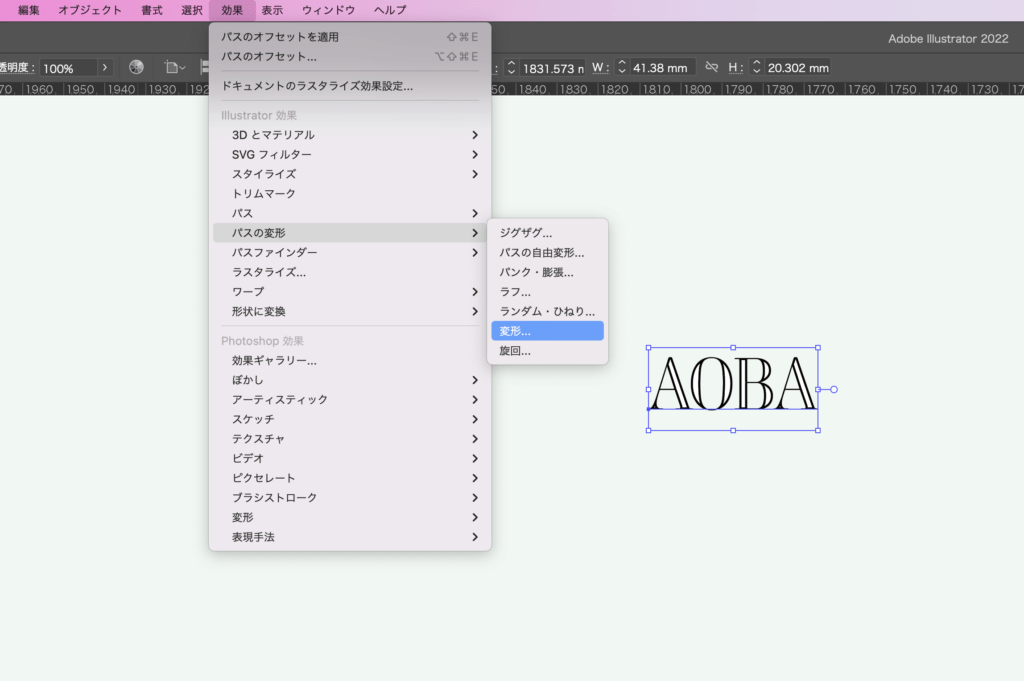
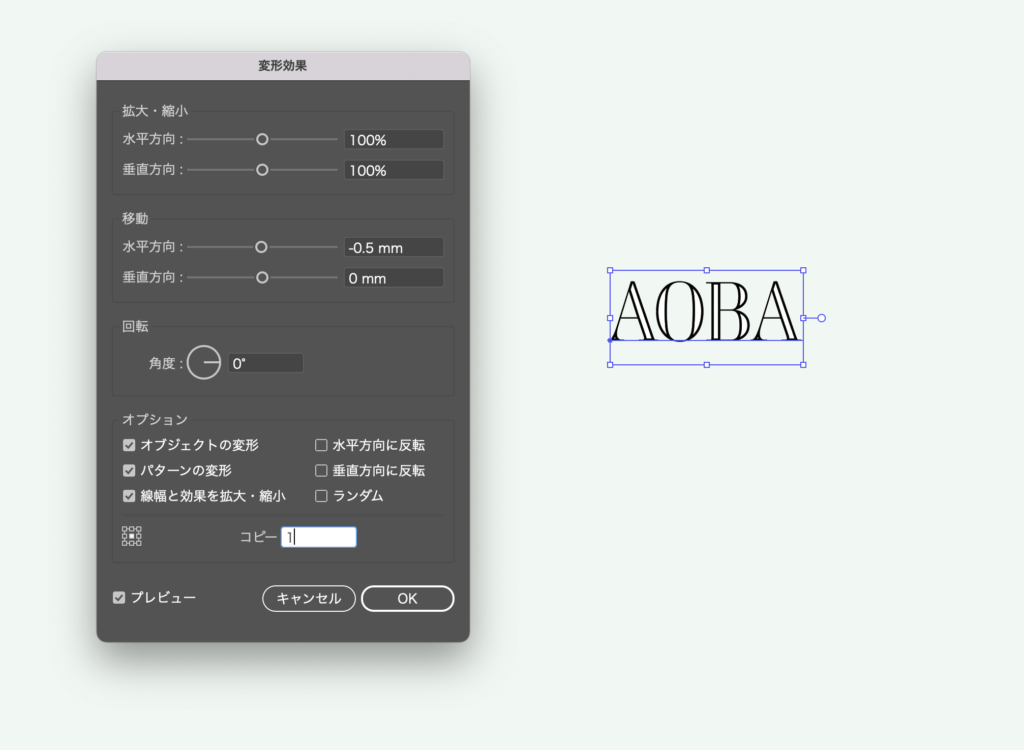
「効果」→「パスの変形」→「変形」と進み、

「変形効果パネル」で「水平方向」を-0.5mm、「コピー」を1にしてOKします。

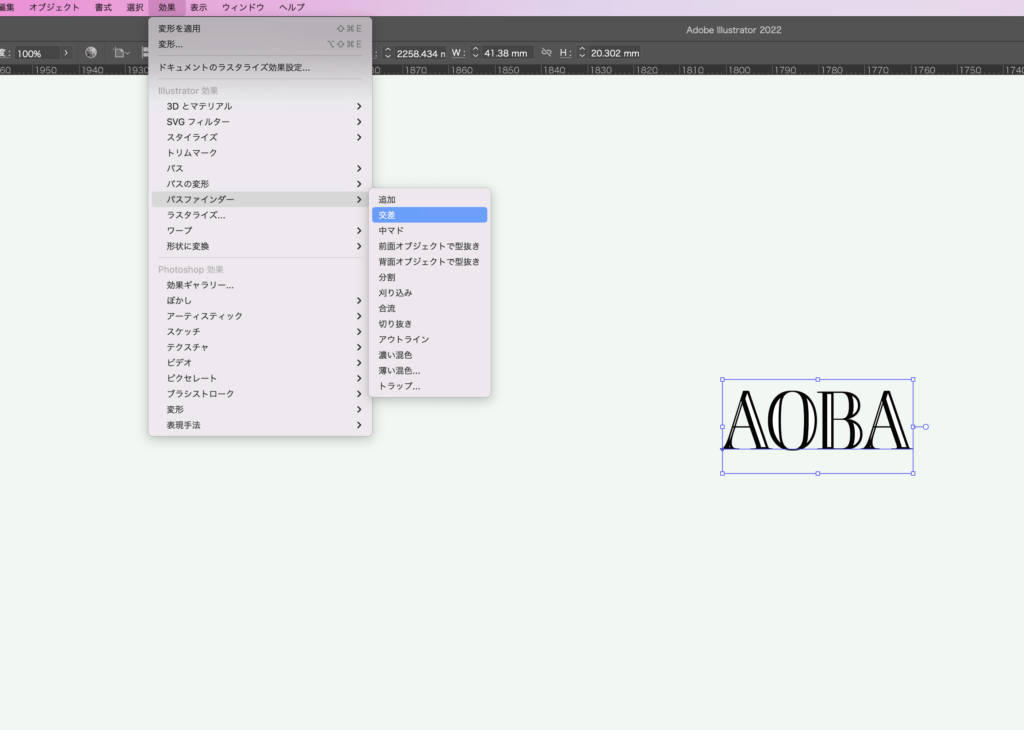
「効果」→「パスファインダー」→「交差」を選択します。

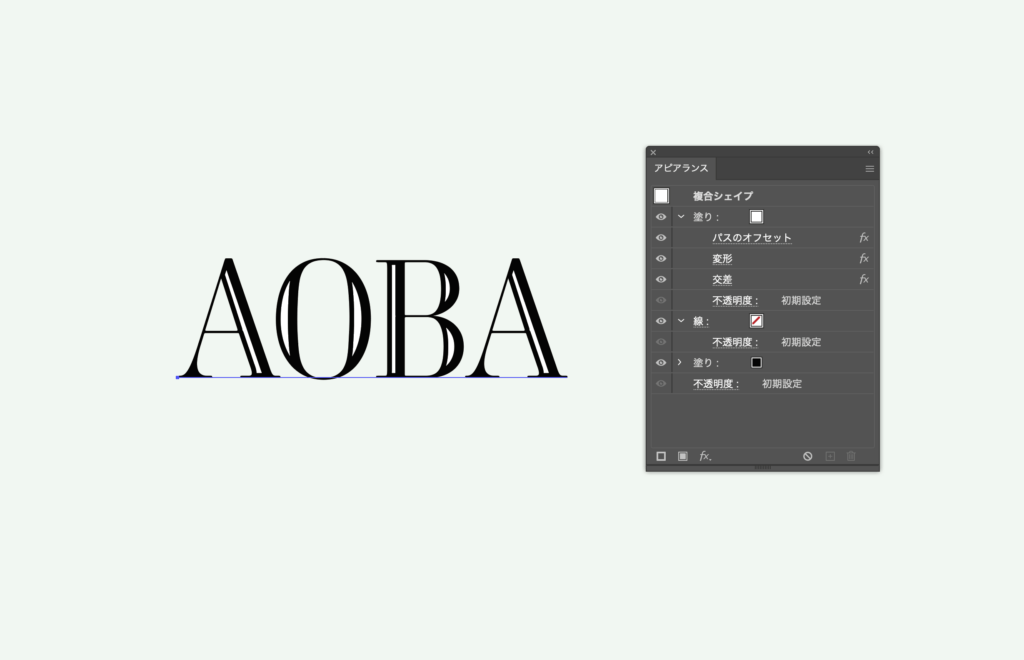
これで完成です。アピアランスは下記のようになります。

まとめ
テキストに隙間が入るだけでロゴやタイトルに使えそうですよね。隙間の幅はパスのオフセットや変形の数値を調整してみましょう。ぜひ参考にしてみてください。




コメント