クリッピングマスクでぼかし効果とは??知らない人が多いと思いますので、わかりやすく説明をしようと思います。まず…


オブジェクトのぼかしには2種類あって、「フォトショップの効果を使ったぼかし」と「スタイライズのぼかし」です。ちなみにどちらのぼかしを使ってもクリッピングマスクでぼかし効果ができます。
さっそく解説します

では、今回はこちらのシーサーをぼかし効果でマスクしようと思います。
まず、マスクの位置を把握しやすくするために線で位置を描きます。(この辺は人それぞれ)
次に、、、

位置が決まったら白で塗りつぶします。白以外で塗りつぶしをすると半透明になったり不具合が出たりしますので必ず白で塗りつぶしをしましょう。

次に白円のオブジェクトに対してぼかしをかけます。上部ツールバーの
【効果】→【(Photoshop効果)ぼかし】→【ぼかし(ガウス)】で実行です。


今回は半径100pxでぼかし(ガウス)をかけてみました。
ちなみにアピアランスのパネルは【塗り】に対して【ぼかし(ガウス)】がかかっている状態です。

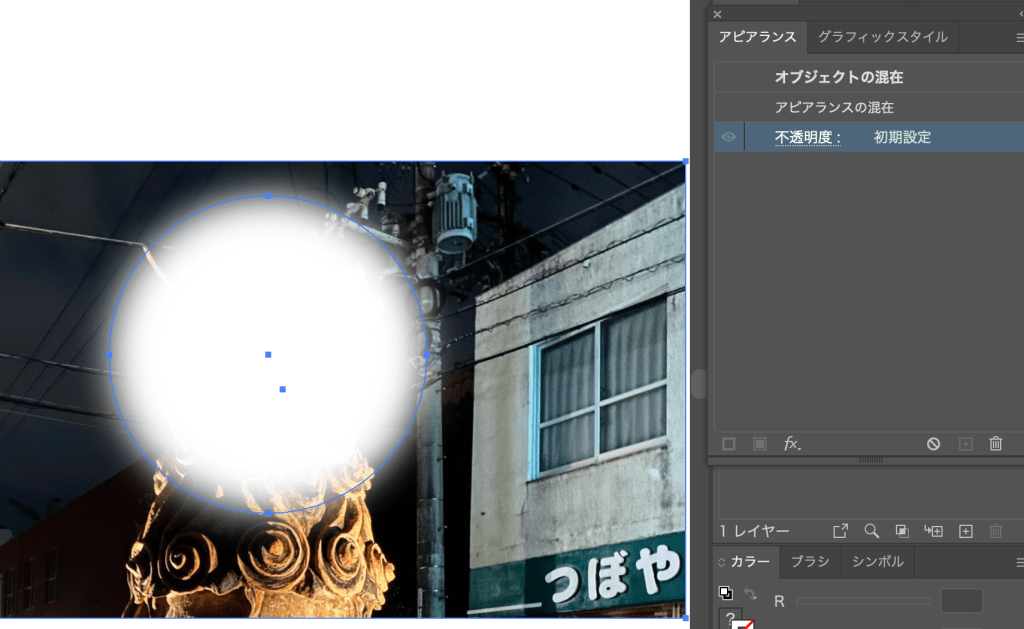
画像と白丸オブジェクトを両方選択するとアピアランスのパネルが上の写真のようになります。
「オブジェクトの混在」とか「アピアランスの混在」「不透明度」と出てくる!!

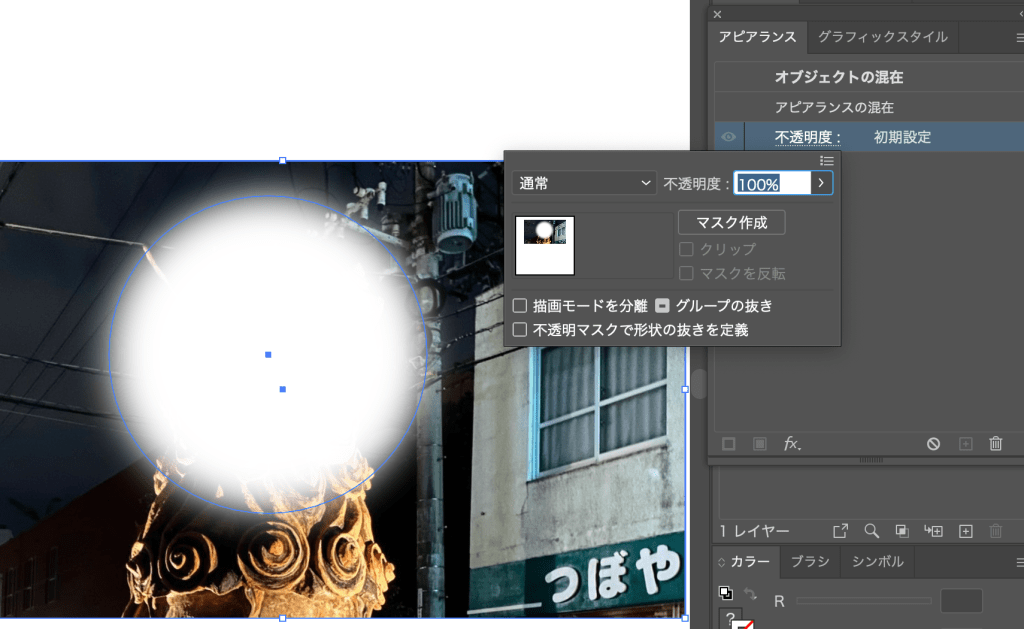
そして、【不透明度】→【マスク作成】をクリックすると???

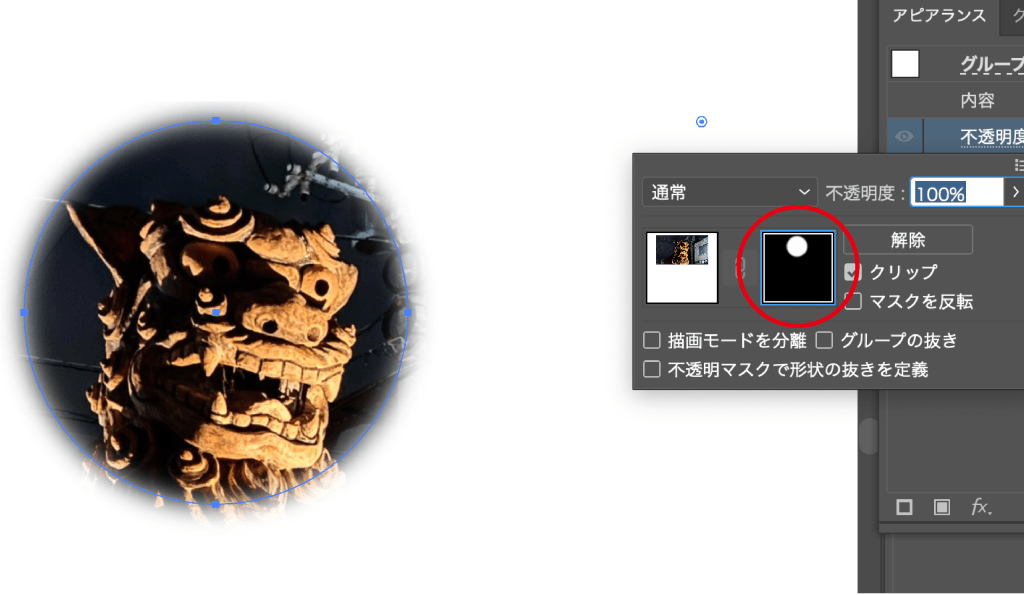
クリッピングマスクにぼかし効果を入れるやり方の完成です。
クリッピングマスク後に形状を編集できる!!

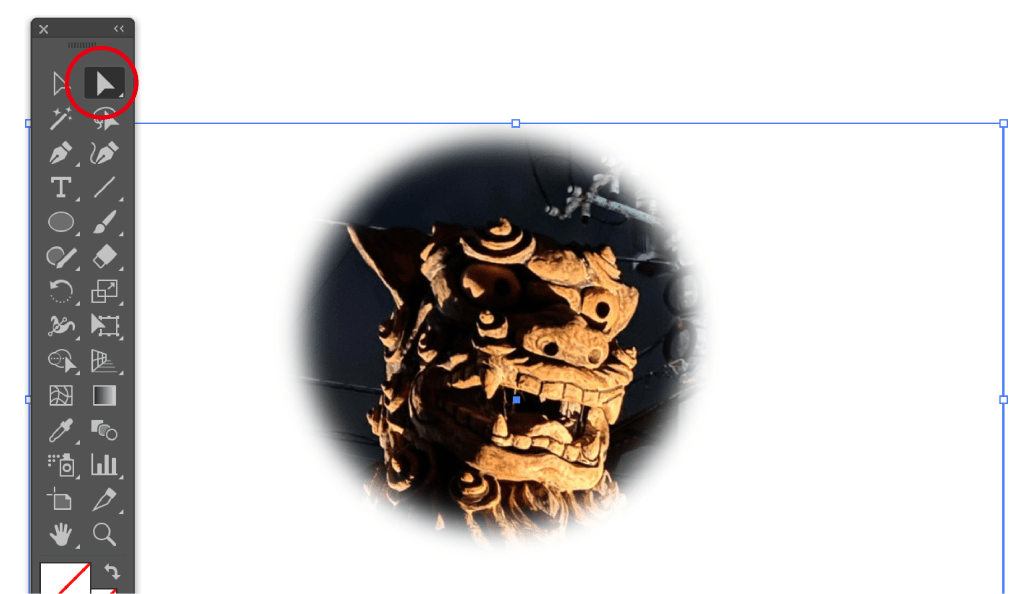
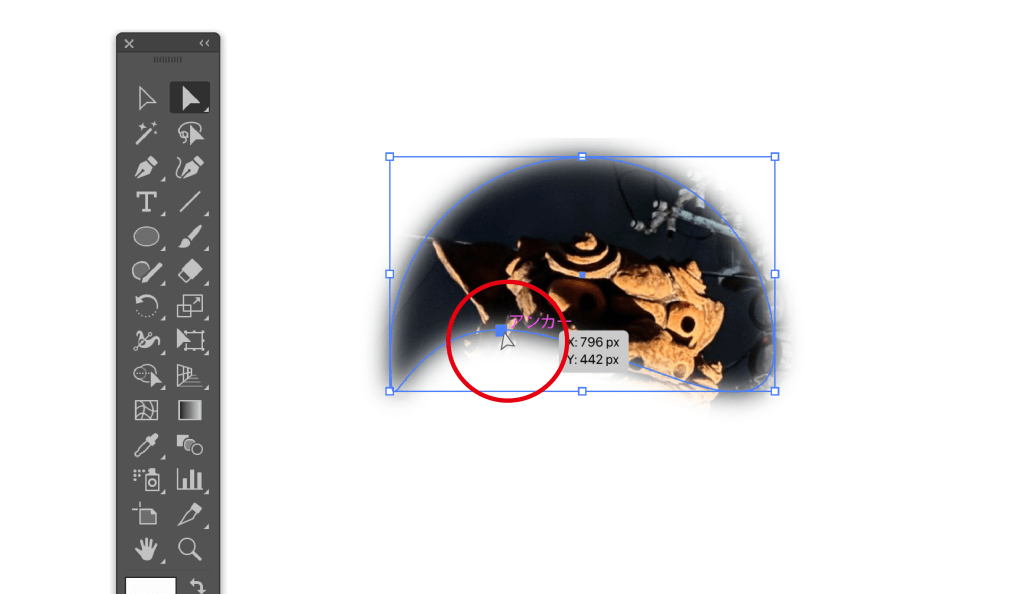
上の画像の赤丸箇所をクリックすると、クリッピングマスクをかけたオブジェクトのパスが見えるようになるので、このパスを「ダイレクト選択ツール」で編集します。


こんな感じで形状を自由に編集できるので非常に便利です。
失敗例!(おまけの話)

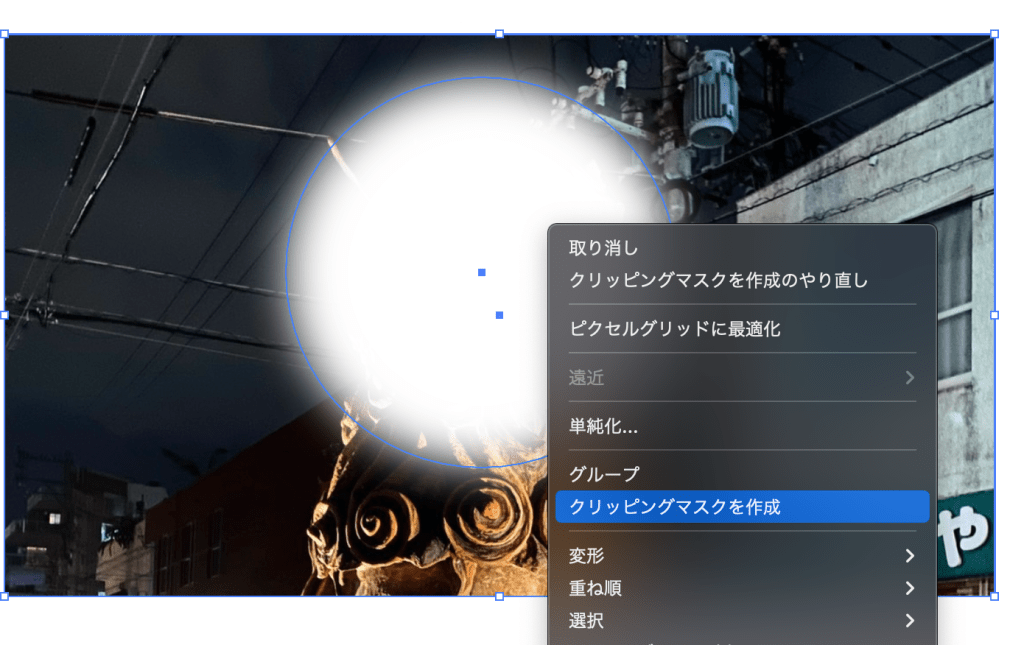
ちなみに、ぼかしたオブジェクトで普通にクリッピングマスクをかけるとどうなるのか?????
↓

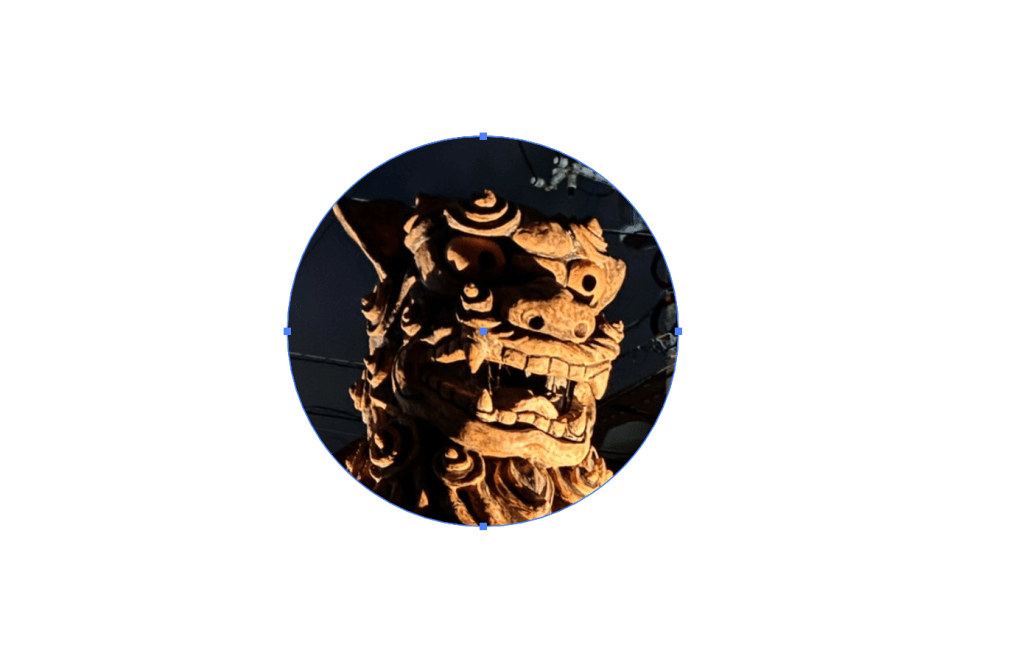
答え:ぼかし効果は関係なくクリッピングマスクがかかりました。




コメント