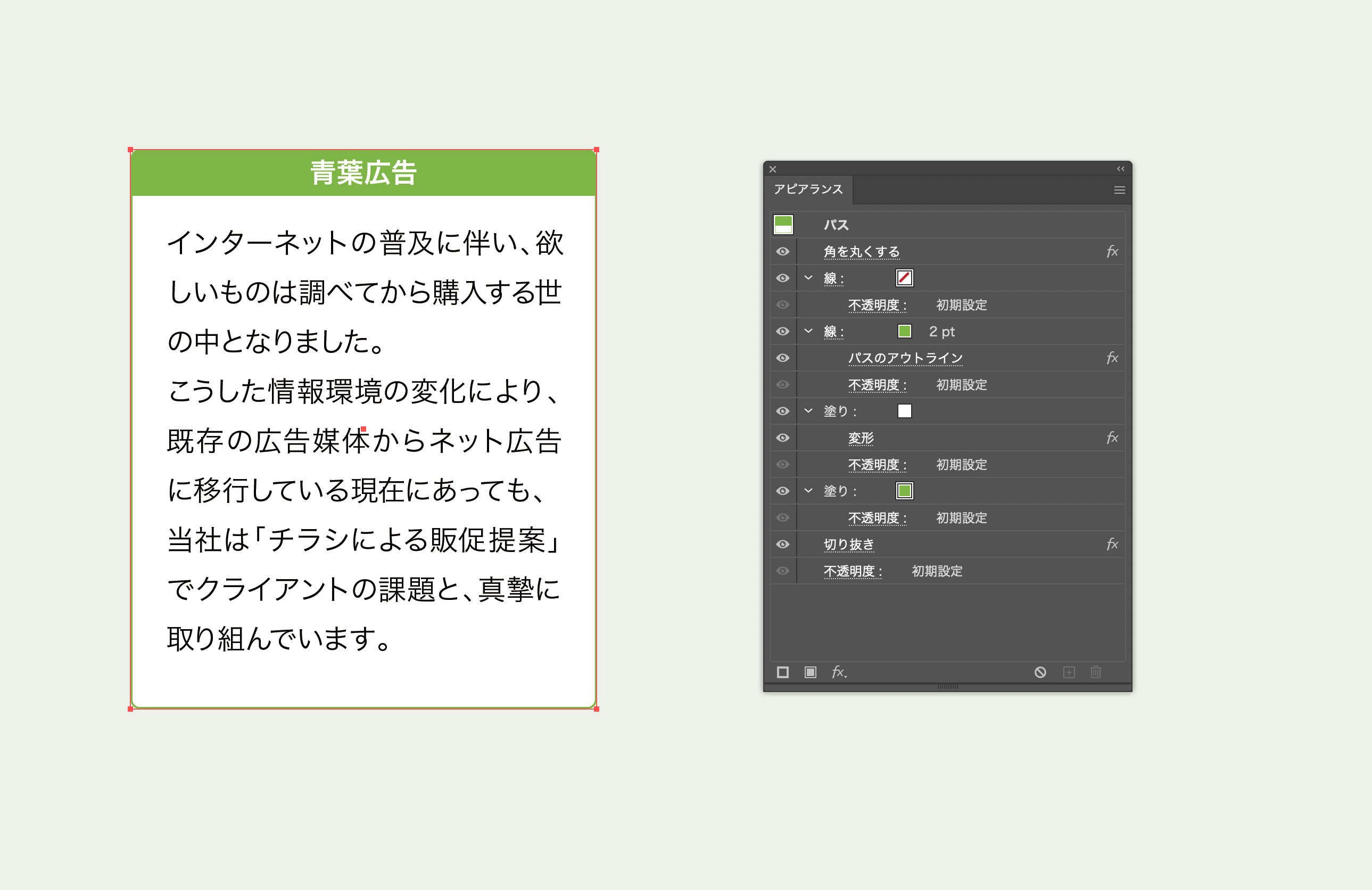
上記のような角丸でタイトルの帯があるオブジェクトを作成する場合、いくつかのオブジェクトを組み合わせるのが従来のやり方だと思います。今回はこれをアピアランスを使って一つのオブジェクトで作成してみましょう。
手順
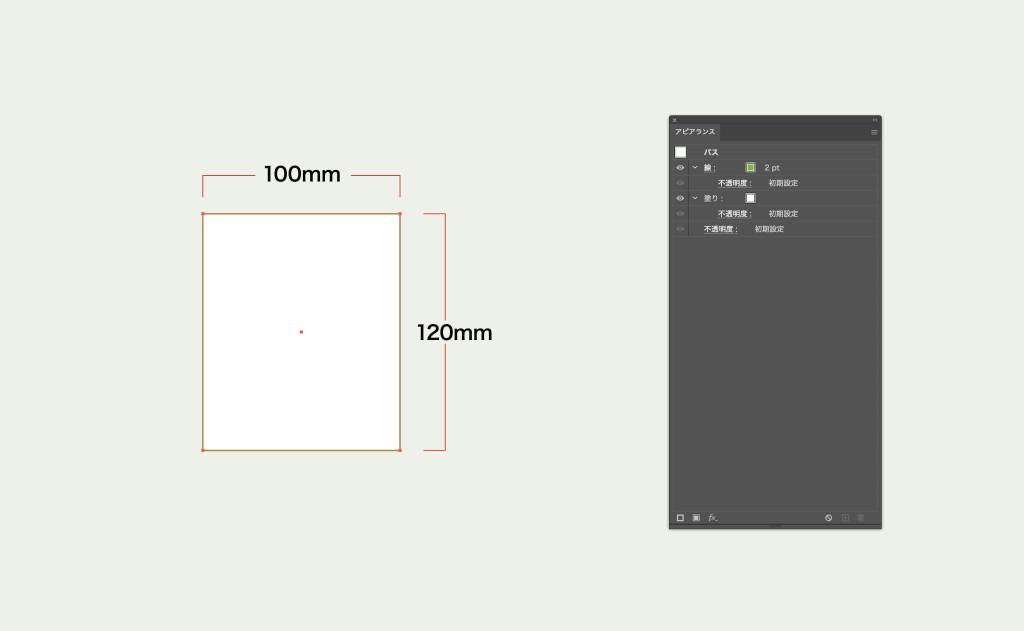
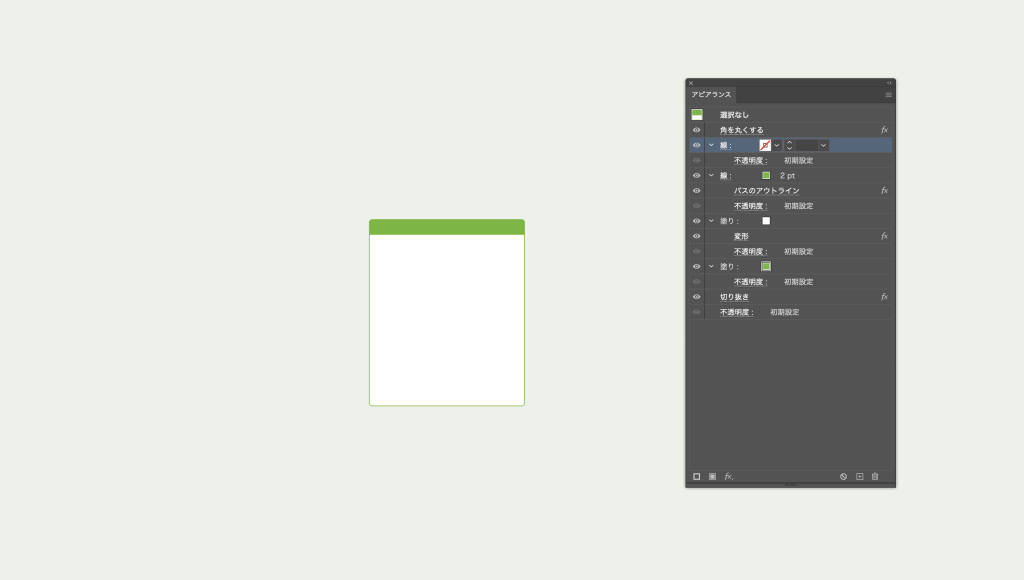
まずオブジェクトで四角を作ります。特に指定はないのですが今回は横100mm、120mmにしてみましょう。 塗り(白)と線(緑)を下記のようにします。

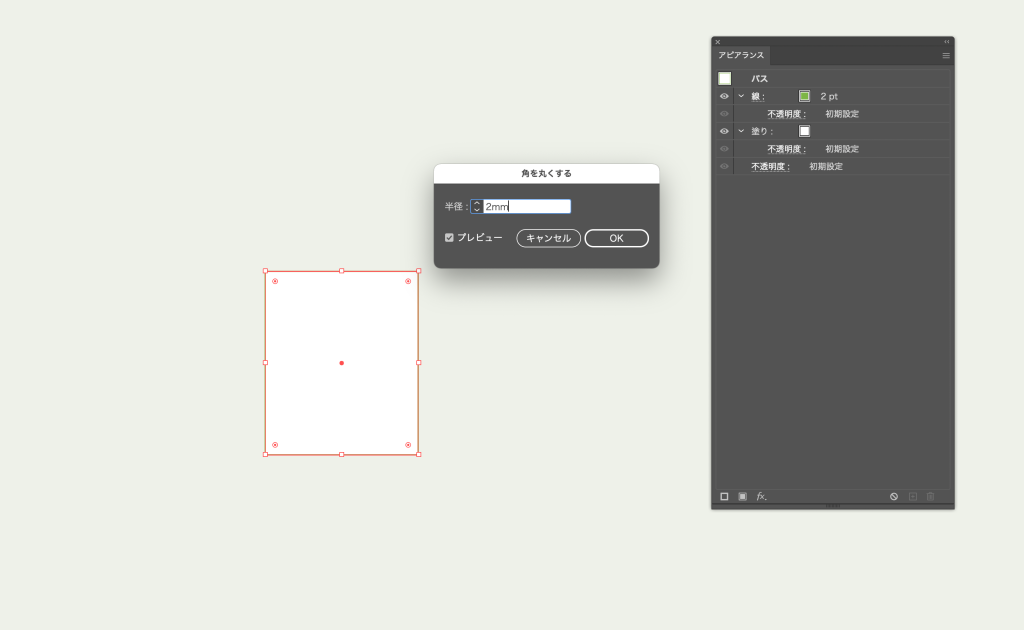
「効果」→「スタイライズ」→「角を丸くする」で角丸にします。

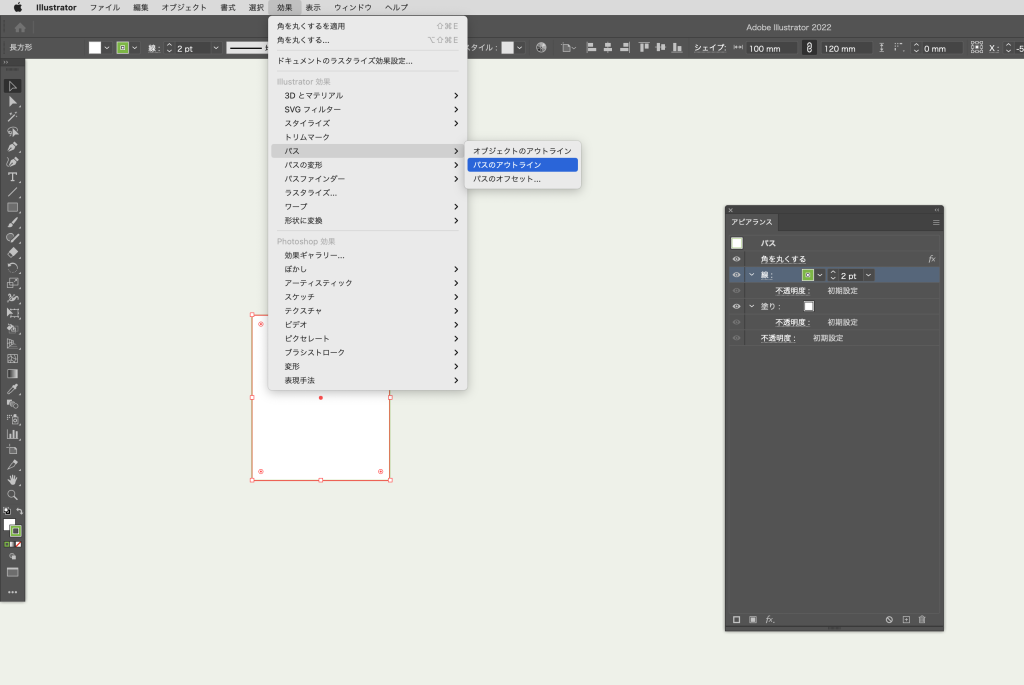
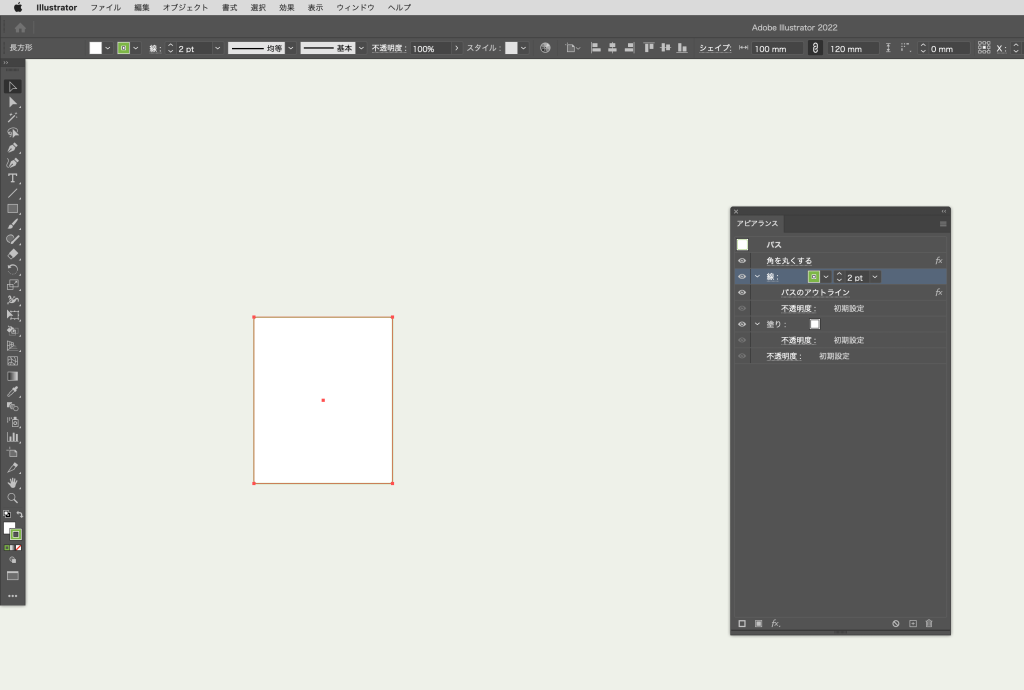
線を選択している状態で「効果」→「パスのアウトライン」で線にパスのアウトラインをかけます。


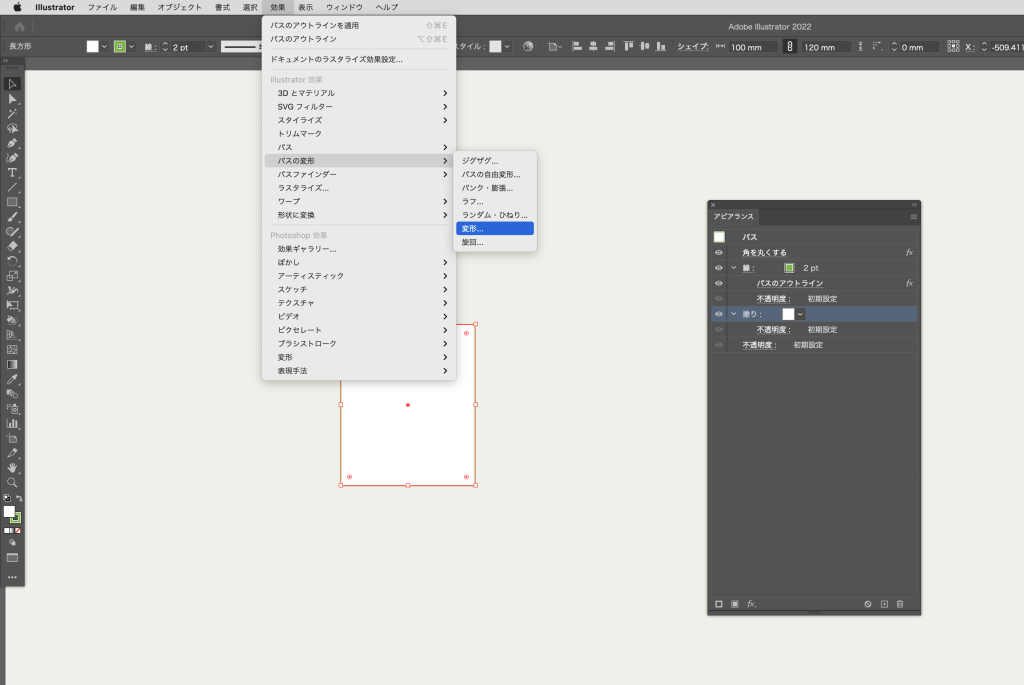
次に塗りを選択している状態で「効果」→「パスの変形」と進みます。

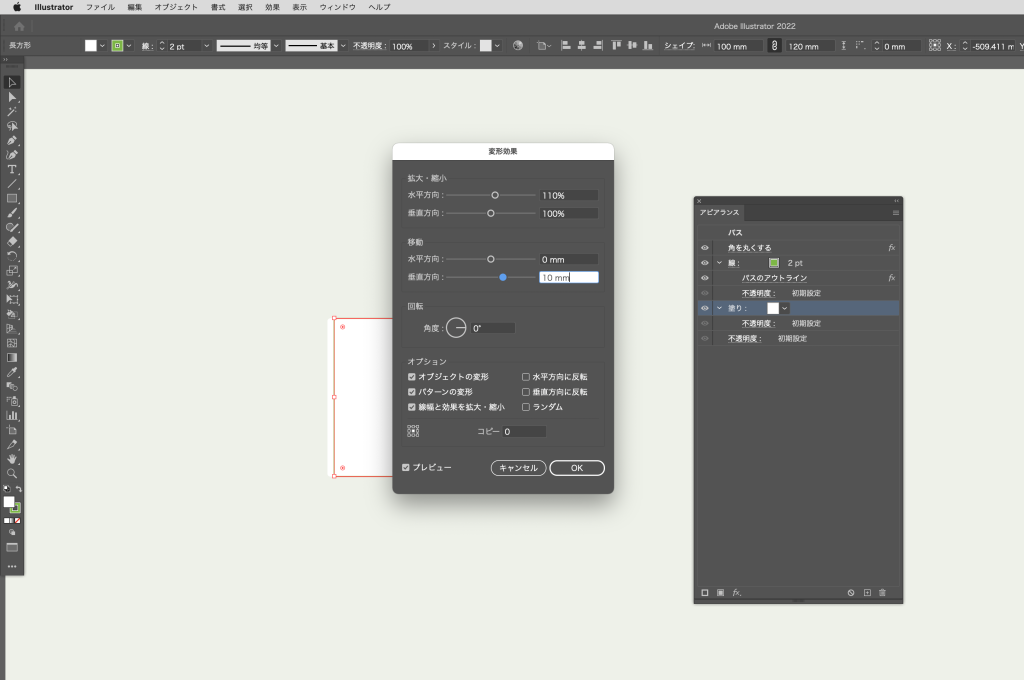
「変形効果」で「水平方向」を110%、「垂直方向」を10mmにして「OK」します。

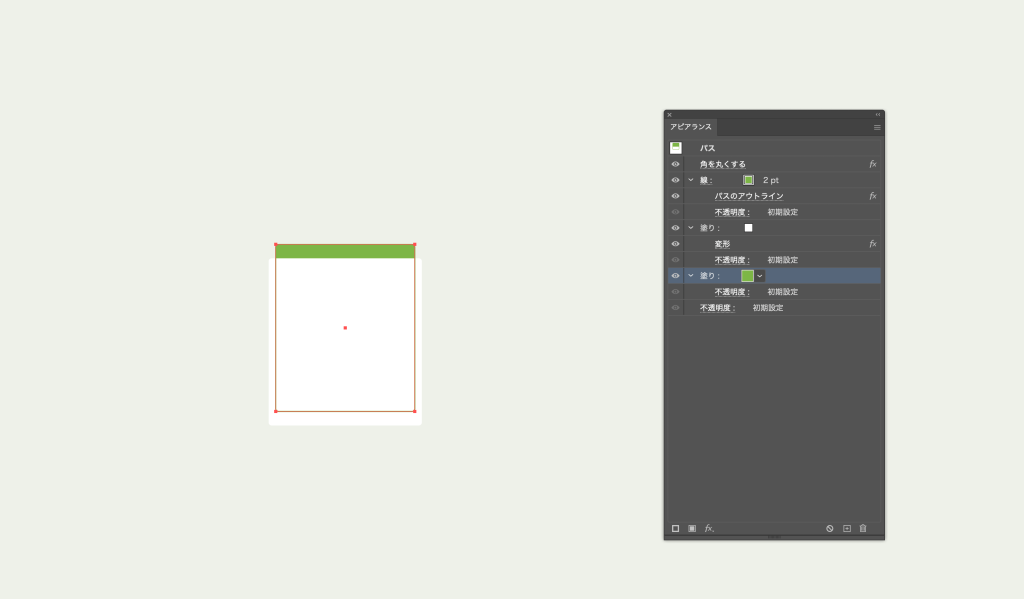
新規で塗り(緑)を追加して、「アピアランスパレット」内の順番を一番下にします。

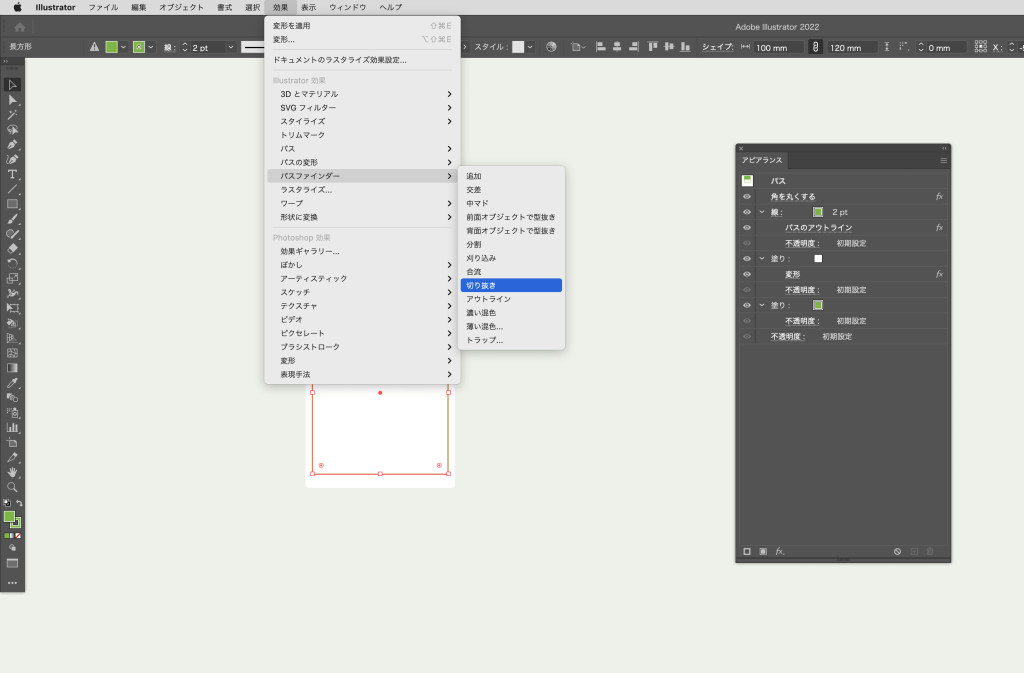
「効果」→「パスファインダー」→「切り抜き」を選択して更に「アピアランスパレット」内の一番下にします。

新規で線を追加してカラーを無しにします。「アピアランスパレット」は下記を参考にしてください。

これで完成です。
まとめ
一見手順が多いように感じたかもしれませんが、一度作ってしまえばコピーして使えるのでぜひ参考にしてみてください。このオブジェクト作成のアピアランスは様々な方が試されていて色々な組み合わせがあるようです。個人的にはこちらが簡単かと思いました。タイトル帯の縦幅を広げたい場合は塗り(白)を「変形」で調整してください。
おまけ
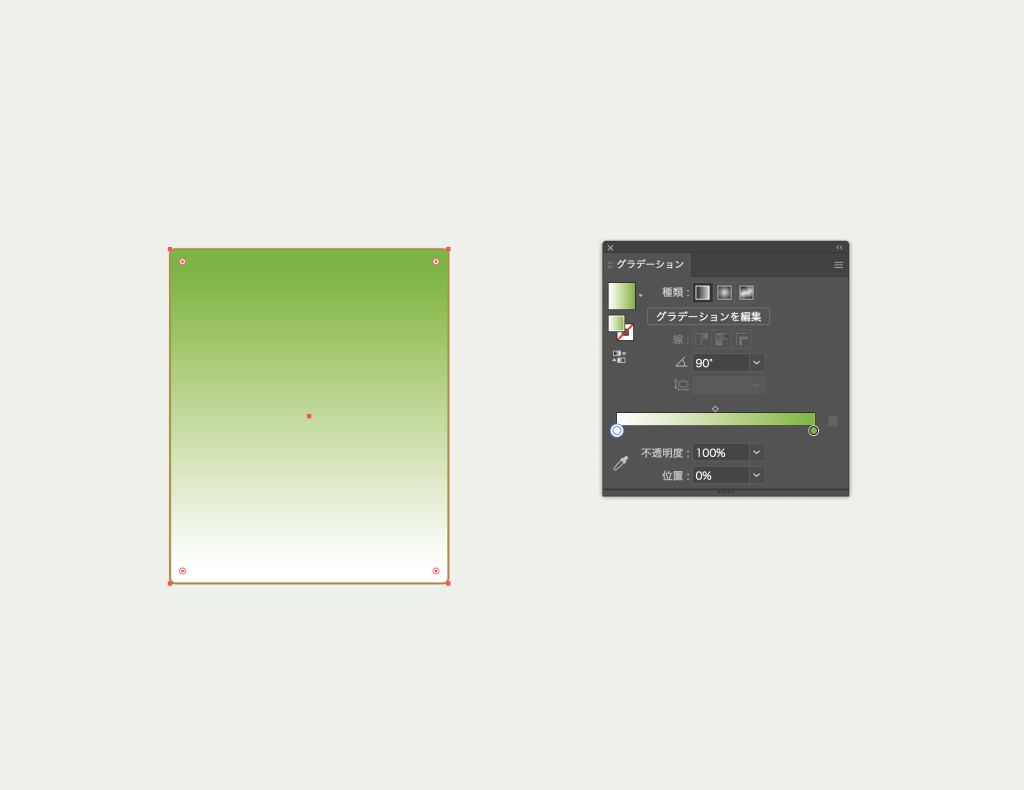
最後にもっと簡単なやり方もご紹介します。あまり修正に強くは無いのですがサクッと作れます。 まずオブジェクトで角丸の四角を作ります。線(緑)にして塗りと白と緑のグラデーションにします。※下記参照

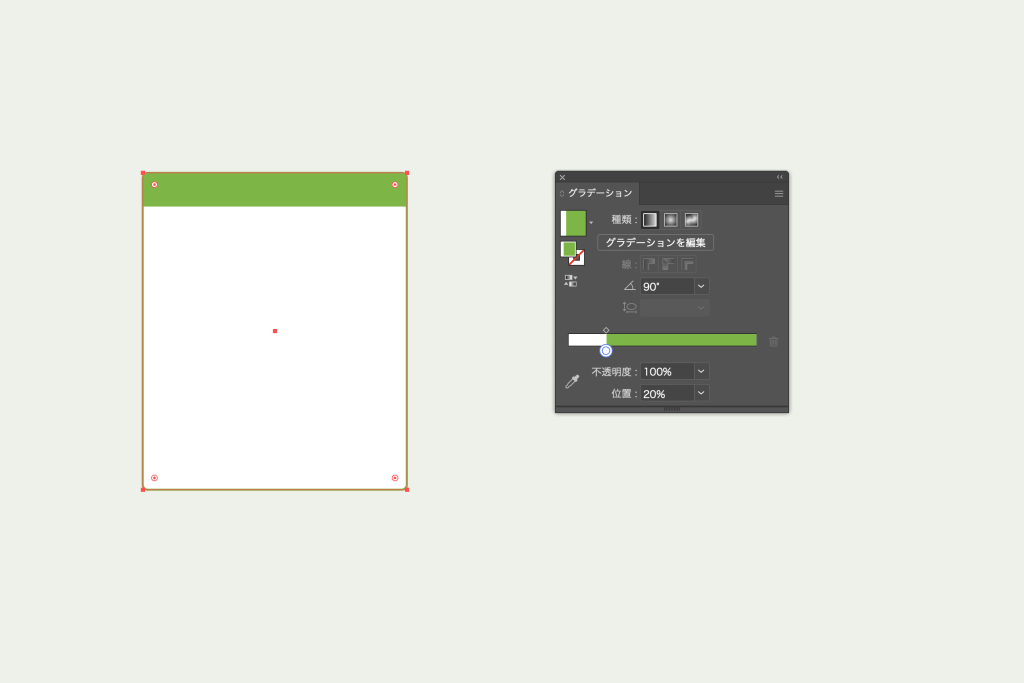
塗りの白と緑のグラデーションの「位置」を両方とも20%にしたら完成です。個人的には印刷でどう出るのか怖いのでやらないのですが、物理上は帯ができましたね。こちらも参考までに!





コメント