
タイトルや見出しを「ロゴっぽく」や「ガチガチに目立つように」というオーダーは結構ありますが、ロゴを新しく発注する時間も予算もないことが殆どです。
時間をかけずにそれらしくなるアイデアを20個まとめました。
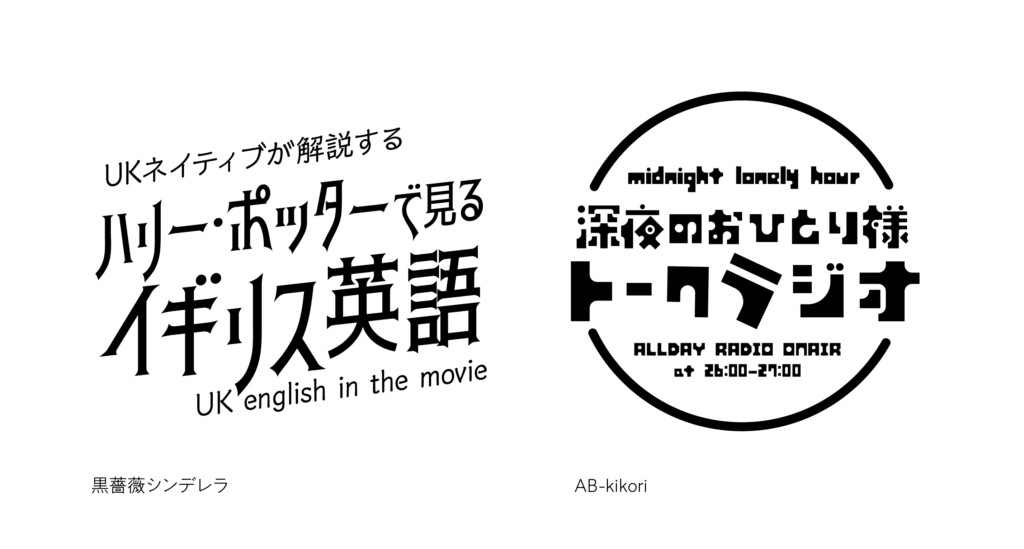
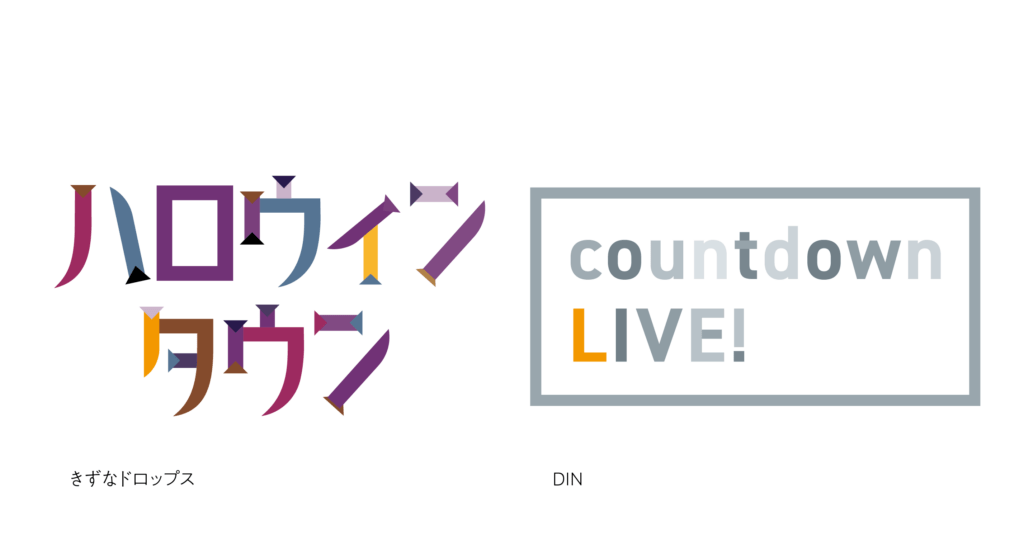
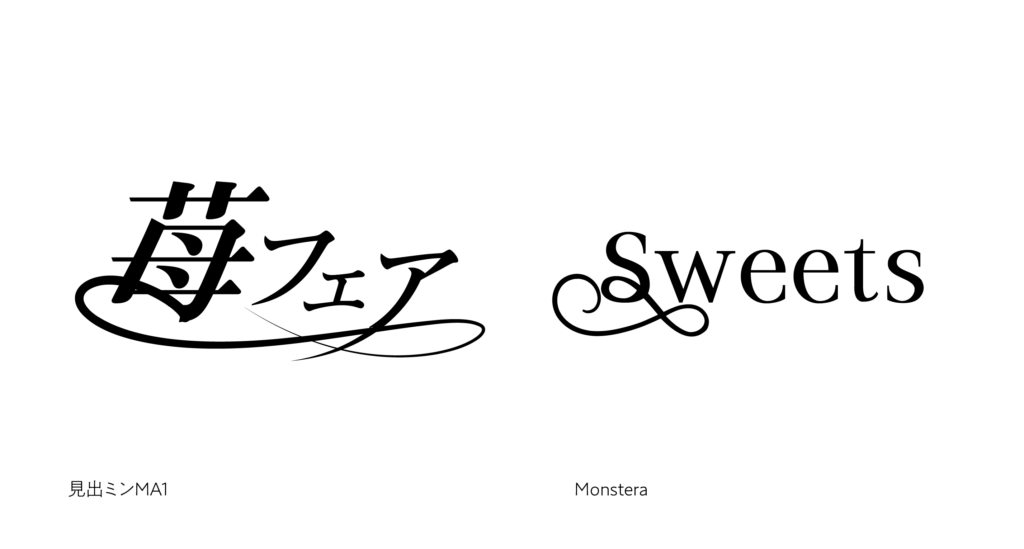
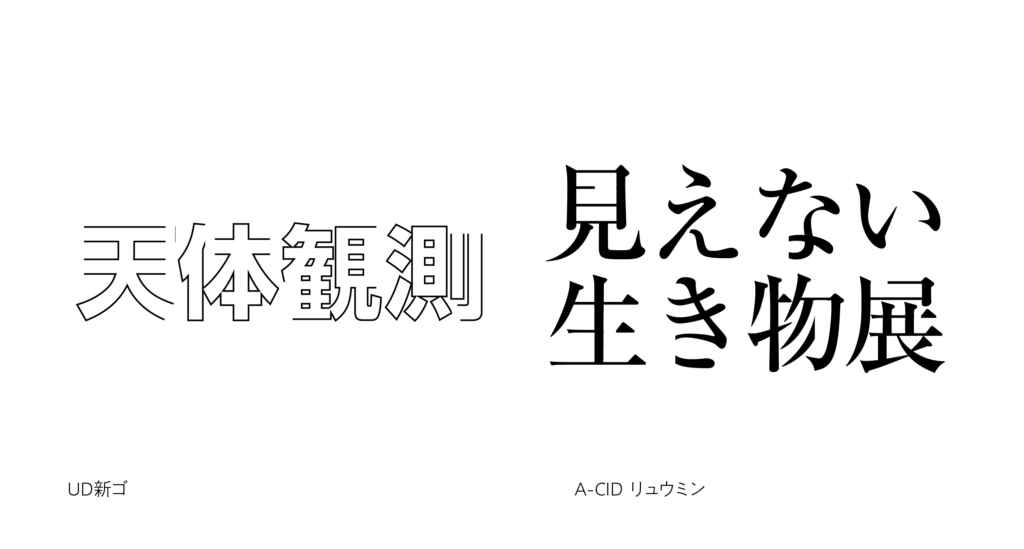
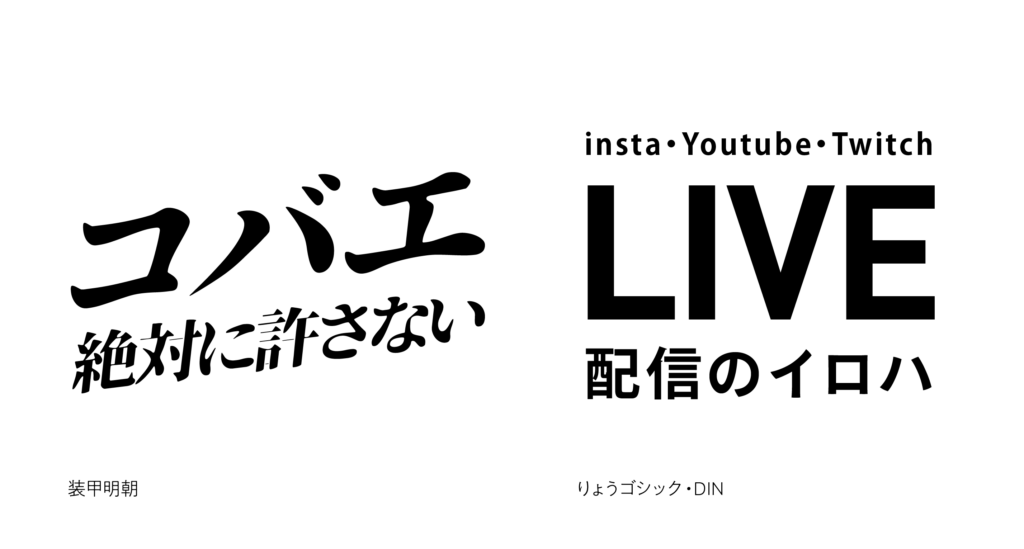
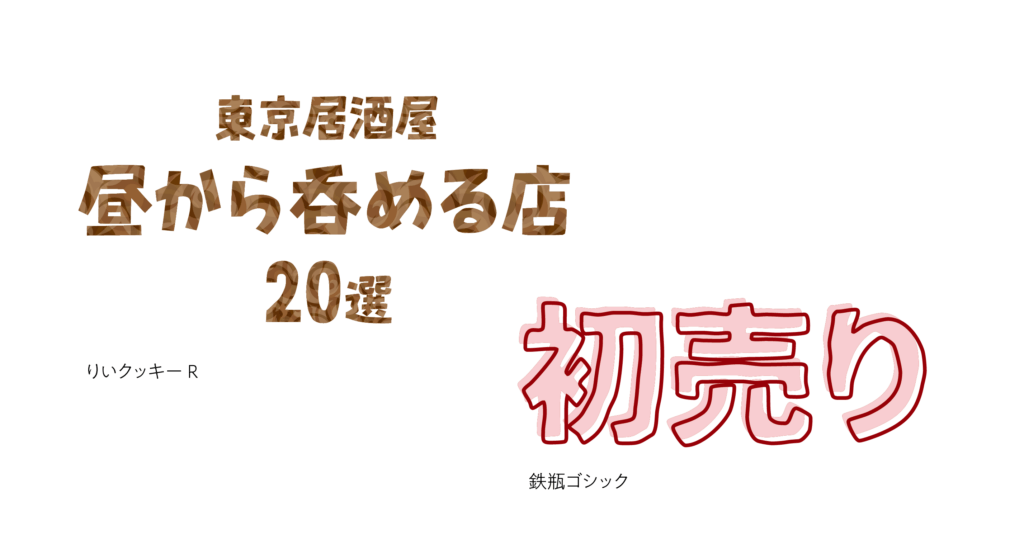
①ふさわしいフォントを使う
基本ですが、テーマに合ったフォントを使うとそれだけでもロゴらしく見えます。
フォントはAdobe fonts等でもたくさん公開されているので、好きなフォントをDLしましょう。

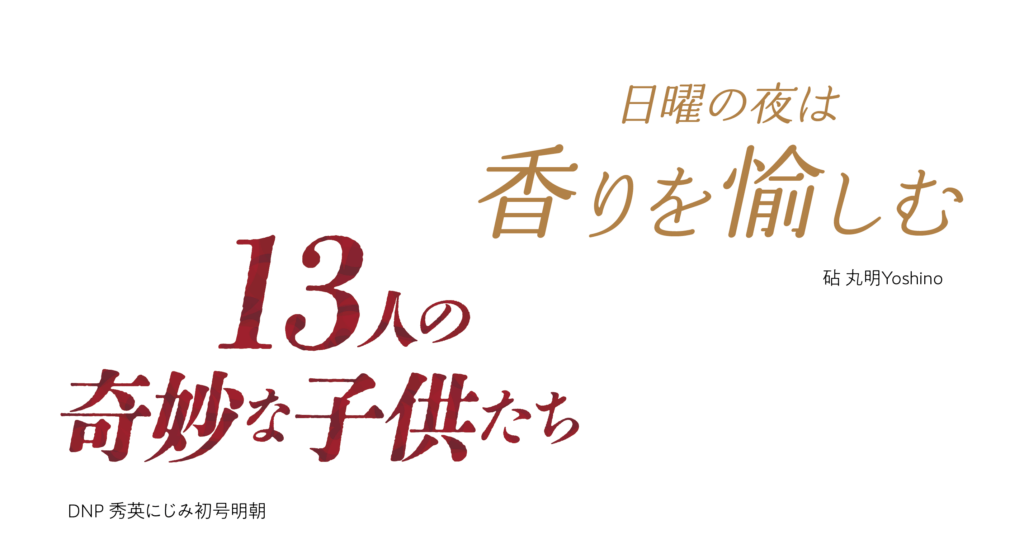
②文字の色を変える
よく見るタイトルです。簡単な割に見栄えが良くなることが多いです。

③文字の一部だけ色を変える
アウトラインをかけたりして文字の一部分だけ色を変えます。
これも比較的簡単に手の込んだ感が出ますね。
※自分はTAWAMIラボ様のスクリプト(有償:1,000円)を購入して使用させていただいています。
https://sppy.stars.ne.jp/mojidisassembler

④文字の一部に切り込みを入れる
文字の一部を白く切り込みを入れるとタイトルっぽくなります。

⑤ヒゲをつける
ヒゲ(飾りの線)をつけることもあります。
パスツール等で手書きでつけることが多いです。

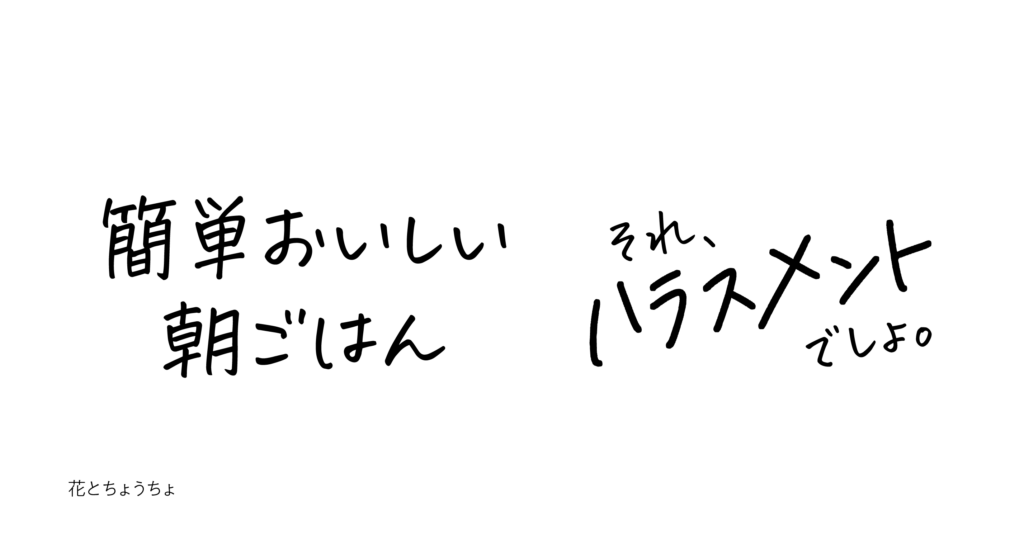
⑥手書き風にする
手書き風のフォントを使ったり、手書きの文字やイラストをトレースして使用すると簡単で素早く、タイトルらしくなります。

⑦一部隠す
視認性が悪くなるので使いようですが、文字の一部を隠したりアウトラインを消すと独特の雰囲気になります。

⑧大袈裟にジャンプ率をつける
文字の大きさを極端に変えて文字組をするとタイトルっぽくなりやすいです。

⑨長体・斜体をつける
文字を斜めに傾けたり(斜体)横幅を狭くする(長体)ことです。
やりすぎは不自然ですが、少しなら少しミステリアス・上品な雰囲気になることがあります。

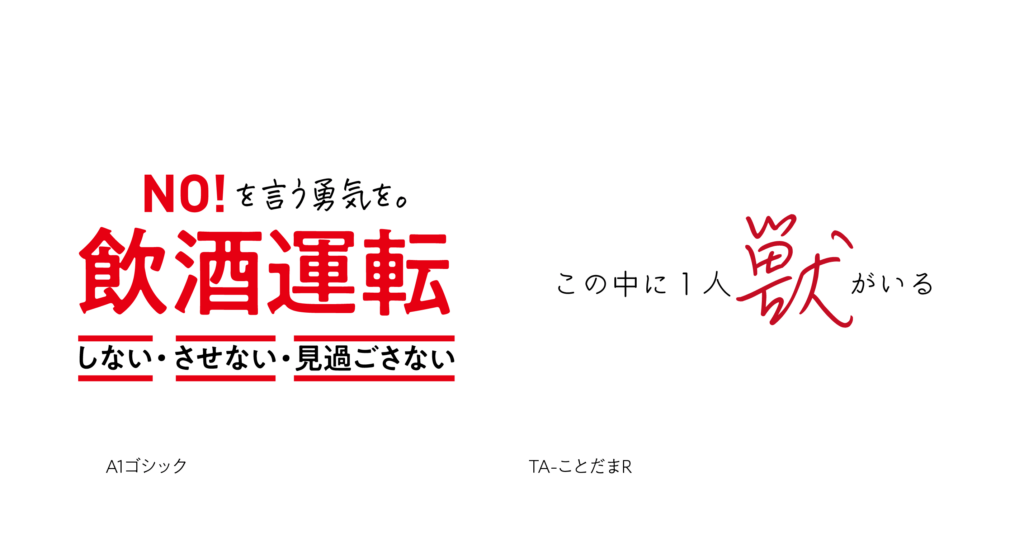
⑩図形に収める
これも簡単にタイトルっぽくなる定石ですね。内容に沿った図形に入れると一気にロゴっぽくなります。

⑪文字のはじに三角をつける
疾走感が出て勢いのあるタイトルになります。

⑫文字の一部を図形やイラストにする
1箇所でもグッとタイトルっぽくなります。

⑬文字のベースラインをガタガタにする
文字の大きさを一つ一つ変えたり、高さを変えると動きが出てタイトルらしくなります。

⑭縦書きと横書きを混ぜる
横書きのデザインでも少し縦書きを混ぜると収まりがいいことがあります。

⑮グラデーションをつける
よく見ます。最近は背景がグラデーションで、文字は白抜きの方が多い印象です。

⑯アピアランスでなんとかする
線の色だけ変えたり、パターンを適応したり、アピアランスでなんとかします。(面倒くさくなってきています)

⑰ステッカー風にする
ドロップシャドウなどを使って立体っぽくする、ステッカーのようにしているものも見ます。

⑱フォントを複数組み合わせる
癖の強いフォントを一部分だけ使ったり、手書き風のフォントと組み合わせる表現もよく見ます。意外と番組ロゴなんかに多いです。

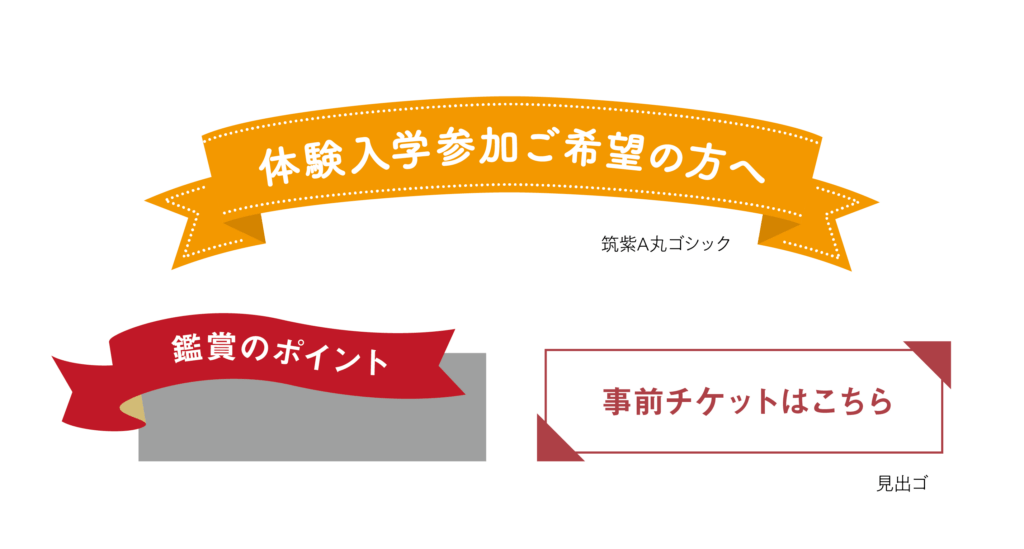
⑲リボン
王道・基本・永遠のタイトル候補…困ったらお世話になります。

⑳文字の後ろに色を乗せる
写真の上に文字がくるような時によく見ます。

まとめ
最近はシンプルなタイトルが流行りだと思いますが、バキバキに装飾したい!という要望に応えるためのアイデアでした。
サンプルのクオリティは高くないのですが、アイデアが参考になりましたら幸いです。



コメント