昨年6月にIEが完全にサポートされなくなり、モダンブラウザに実装されている便利なプロパティが多数使えるようになりました。このため、コーディングもかなりやりやすくになったように思います。
今回は画像のトリミングをシンプルに扱ってくれるプロパティ、object-fitを取り上げたいと思います。
以前の画像トリミングの方法
投稿一覧のサムネイルなど同じパターンを繰り返すコンポーネントで、縦横比率が異なる画像が出力されてしまう場合、そのまま表示してしまうとバランスが悪くってしまうため多くの場合はトリミング処理をしますよね。
以前はimg要素を囲った要素にwidthやheightなどのプロパティを設定し、overflow:hiddenでトリミングするのが一般的だったと思います。ただ、トリミングの基準点を中央にする場合はflexや絶対配置を使用するなどの工夫が必要でした。
See the Pen overflow by hori-ak (@hori-ak) on CodePen.
object-fitとは
object-fitはimg要素をどのようにはめ込むか指定できるプロパティです。img要素自体に合わせてwidth,heightプロパティを指定することで機能します。
See the Pen object-fit by hori-ak (@hori-ak) on CodePen.
flexより記述量も少なくてすみますね。値のcoverは、画像のアスペクト比を維持したまま、指定のサイズが埋まるように拡大縮小してくれます。また指定サイズからはみ出す部分は自動的に切り取られます。
上記の例のようにコンテナの要素の方で幅と高さを指定している場合は、img要素のwidthとheightを100%にする必要があるので注意してください。
基準位置を指定するには
画像配置の基準位置はデフォルトで中央になるのであまり気にする必要がないかもしれませんが、基準点を変更したい場合はobject-positionプロパティで指定することができます。
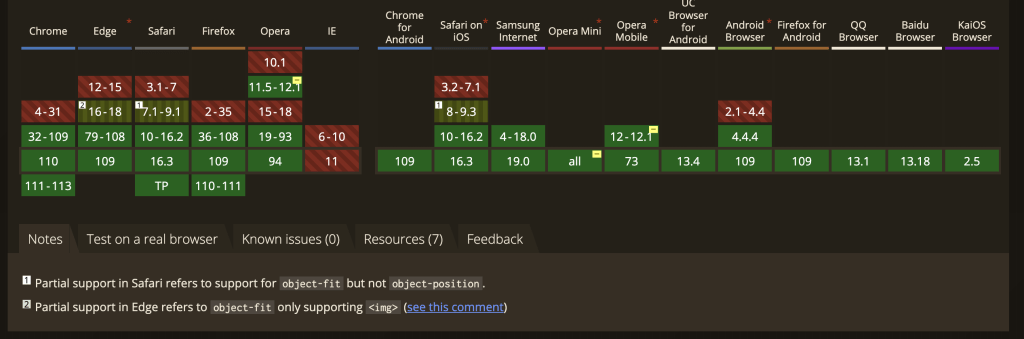
IE以外はほぼ対応済み
object-fitはIEを除き対応していますので、安心して使用できます。
cssでトリミングする時はobject-fitを使うようにしましょう。

MDN公式リファレンス





コメント