今回はイラストレーターで金色の文字を華やかに作る方法をご紹介します。単純な金グラデだけでは物足りない!ってひとはもう一歩先をいくこのキンキラの金色グラデーションをやってみてください。
チラシなどで使うと一気に「大当たり!」感がでますね!
さっそくやるぞ!

まずは金色の文字が映えるように黒の背景をしき、文字を置きます。黒背景はレイヤーで分けてLock!
あとでフチがつくので、太すぎないフォントを選んだ方が良いです。

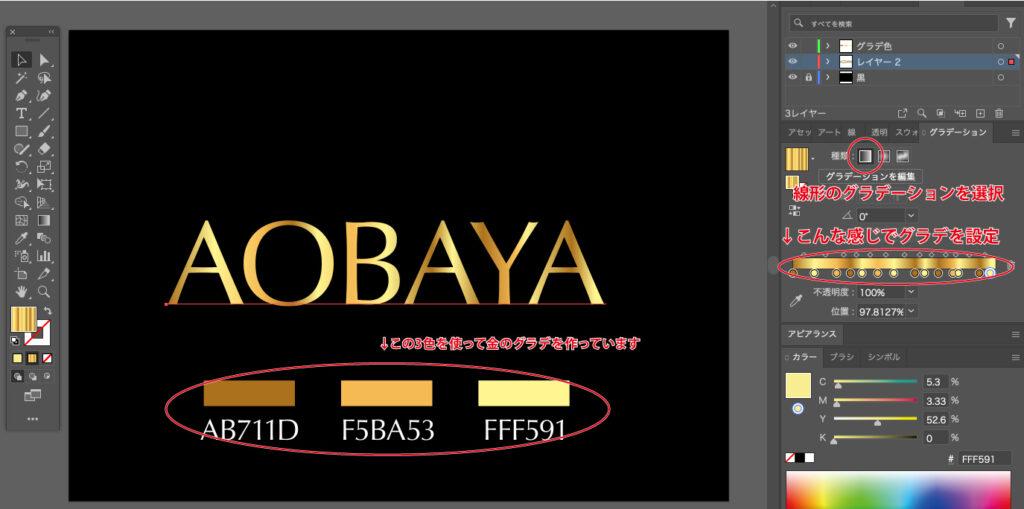
次にグラデーションを使って文字を金色にしていきます。
ここでは「AB711D」「F5BA53」「FFF591」の3色を使っていきます。
明るい色を細めにするといい感じに光沢感が出ます!

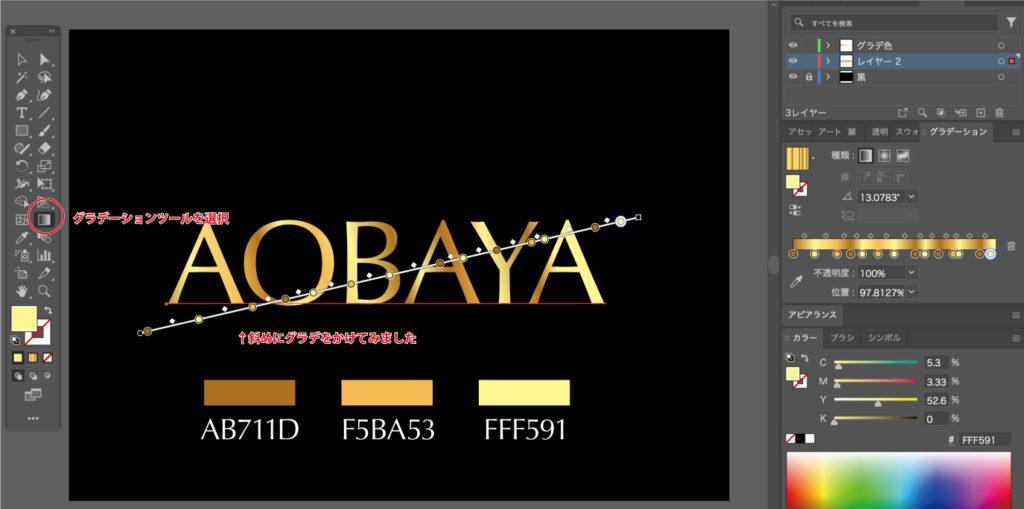
【グラデーションツール】を使って、グラデーションに角度をつけます。
ちょっと斜めにした方がより自然な光沢感になります。

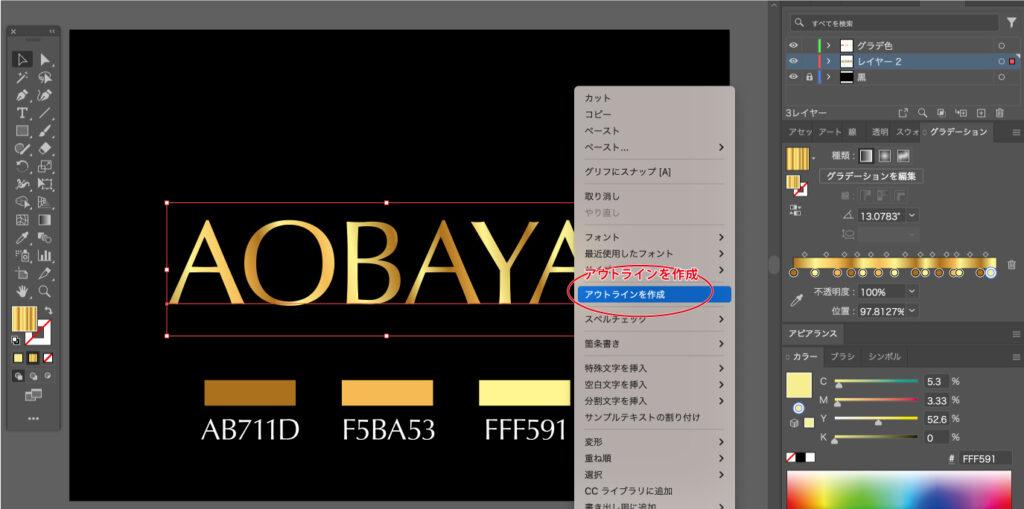
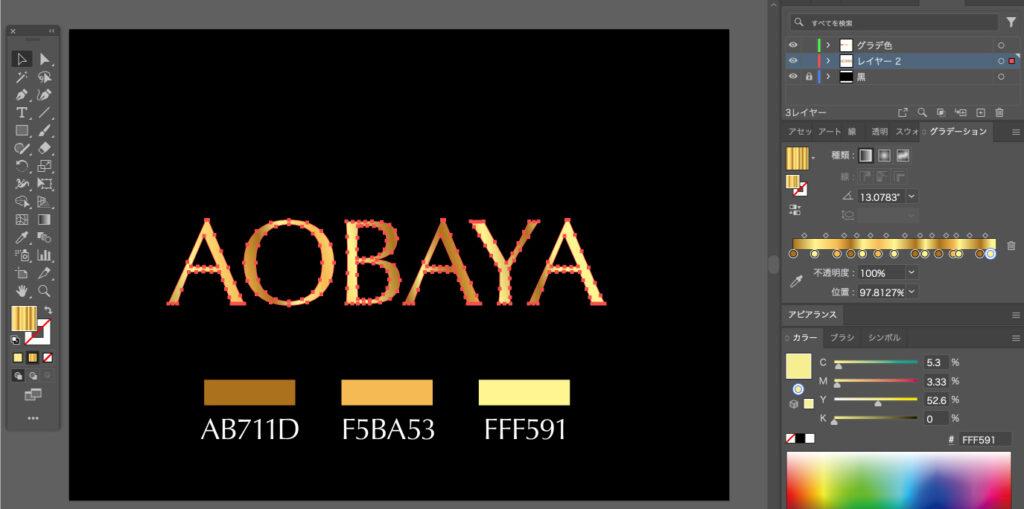
右クリック【アウトラインを作成】でテキストのアウトラインを作成します。

アウトラインをかけた後、、、

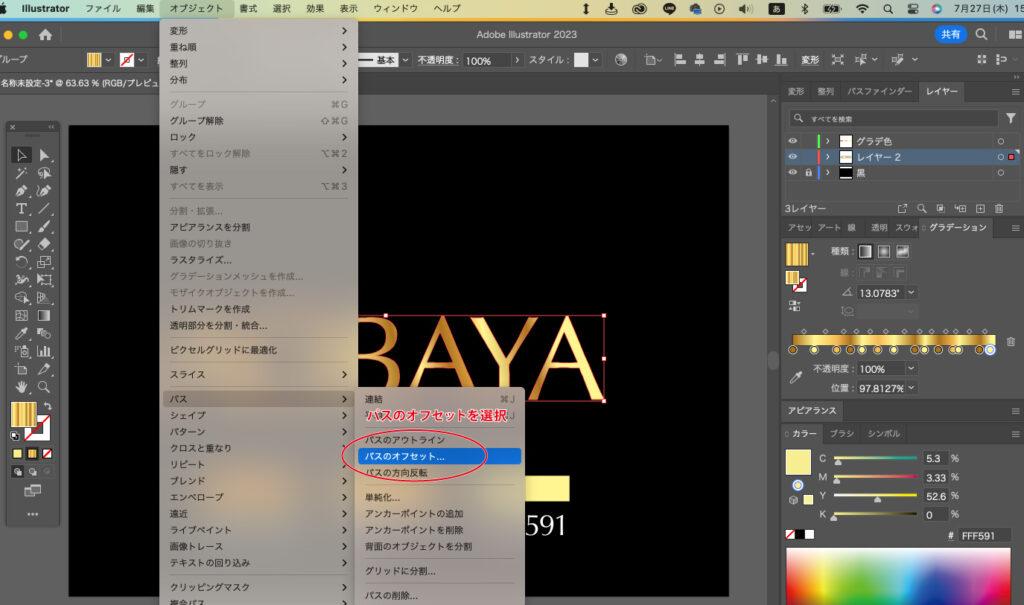
【オブジェクト】から【パスのオフセット】を選択して実行!
※POINT※ ちなみにパスのオフセットとは元のオブジェクトから設定した数値の位置にオブジェクトのコピーを生成する機能です。

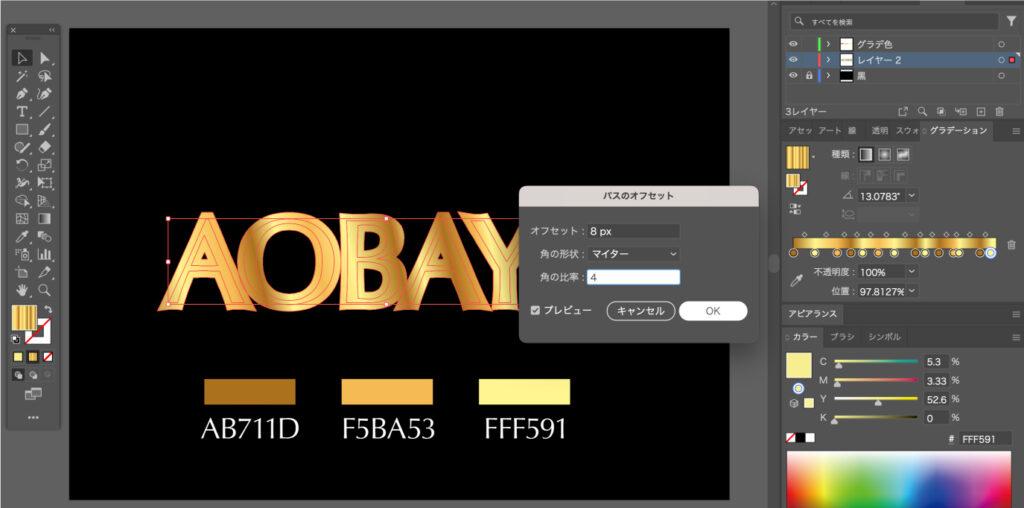
数値をいじって(ここでは8px)フチになる部分のサイズを決めていきます。

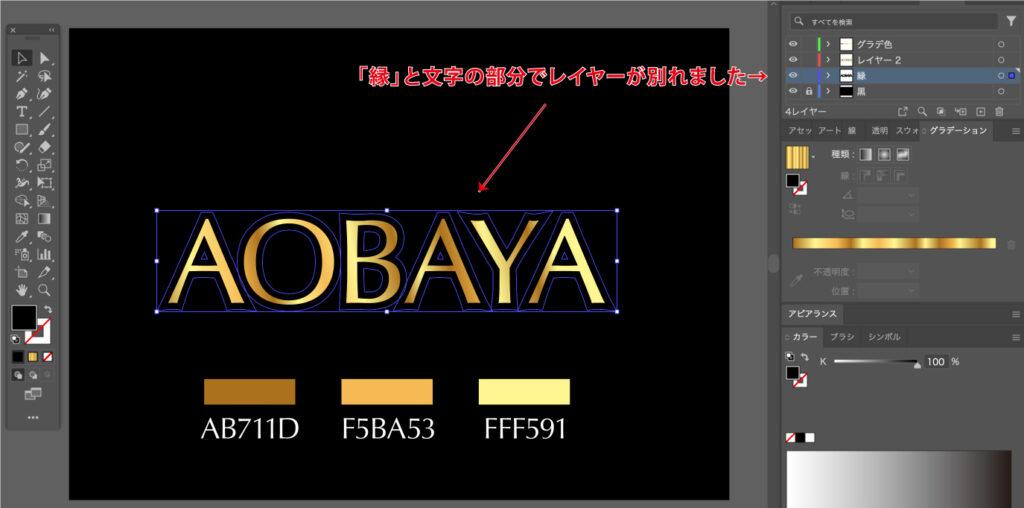
生成したフチの選択を外さないようにしたまま、新規レイヤーを作成し選択されているフチを新しいレイヤーに移します。(ここ重要!)
レイヤー名はわかりやすいように「縁」にしました。

これでフチと文字のレイヤーが分かれました。
フチのレイヤーを下にしておきましょう。

フチにも文字と同様にグラデーションをかけます。

文字とフチのグラデーションを調整してキラキラ感を出していきます。もう好きな様にいじってください!
さぁ、ここからが仕上げです

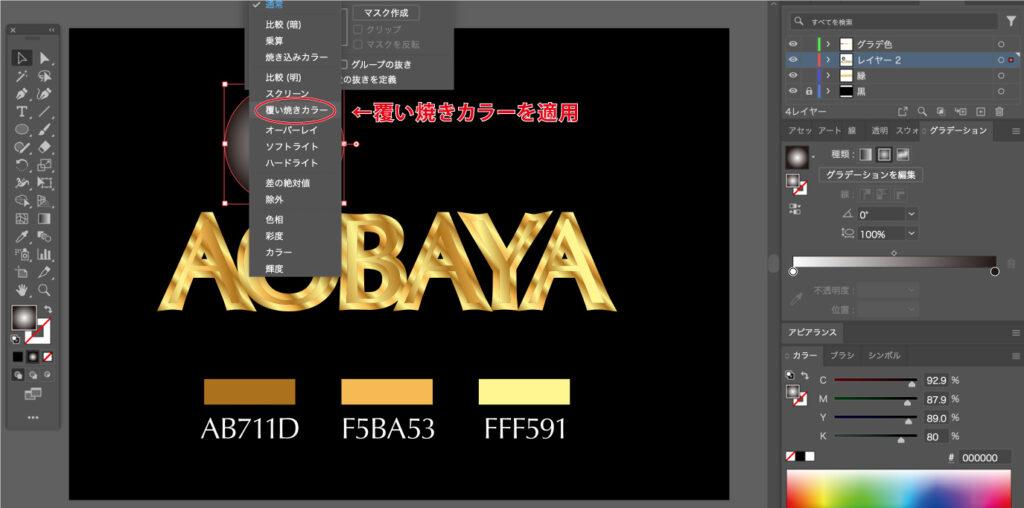
白と黒のグラデーションで作った円を作ります。

この円に【覆い焼きカラー】を適用します。

この円を文字の上に配置すると「輝いた感じ」になります。
「おおー!覆い焼きカラーってこんな感じに使うのか!」ってなりますよ♪

いくつかコピペで配置します(ここでは3つ)

完成です!!めでたしめでたし!
まとめ
どうでしょう。一般的な金グラデよりすごいと思って頂けたでしょうか?覆い焼きカラーの使い所がわかってもらえたと思います。
グラデーションの調整がもっとうまければ、もっとリアルにキンキラ具合を再現できたかとおもいますが、自分もまだまだです。
では!




コメント