個人的にですが、制作をしていると、吹き出しを作ることがよくあるんですよね。
あと、なんか寂しいから吹き出しをつけておこう!とか、動きが欲しいから吹き出しにしよう!
というのも、よくあります。(自分の中で)
フリーの吹き出し素材を使うこともあるのですが、文字量やレイアウトによって形を変えたいな
という場合が多いので、今回は簡単にできる、編集可能な吹き出しの作り方をお伝えします!
吹き出しの口部分を作る
まずは正方形を作り、90度回転させて菱形のような感じに配置します。
大きさはお好みで大丈夫です。

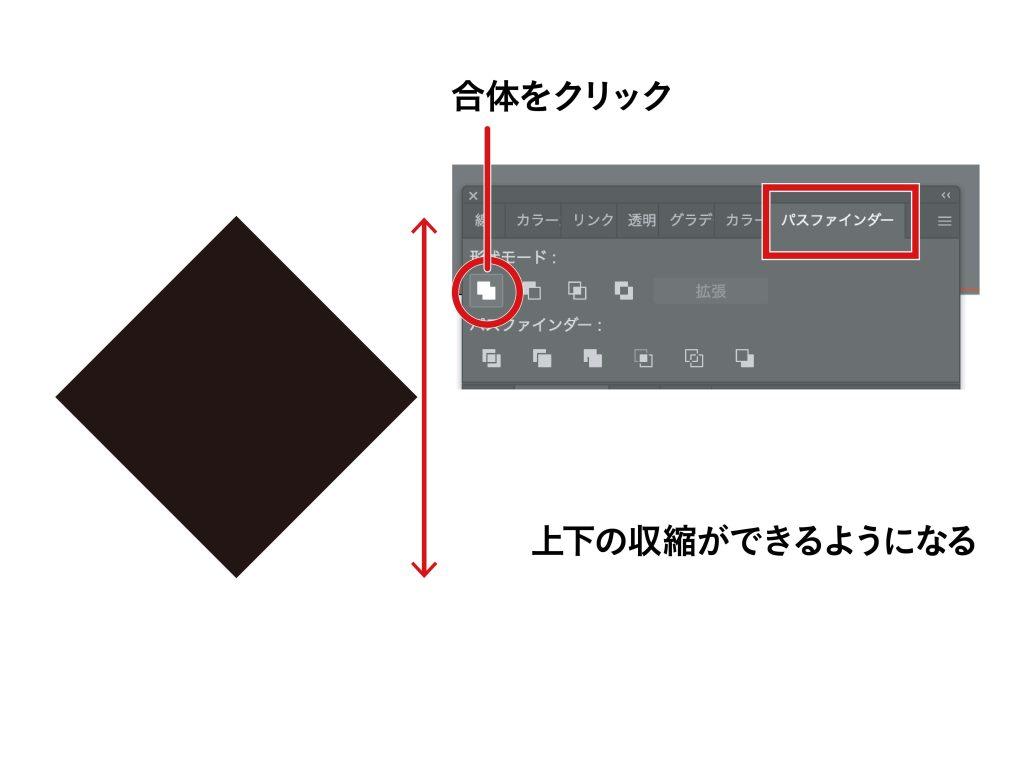
一手間加えます
上下に縮めたいので、
[パスファインダー]→[合体]をクリックしてから、
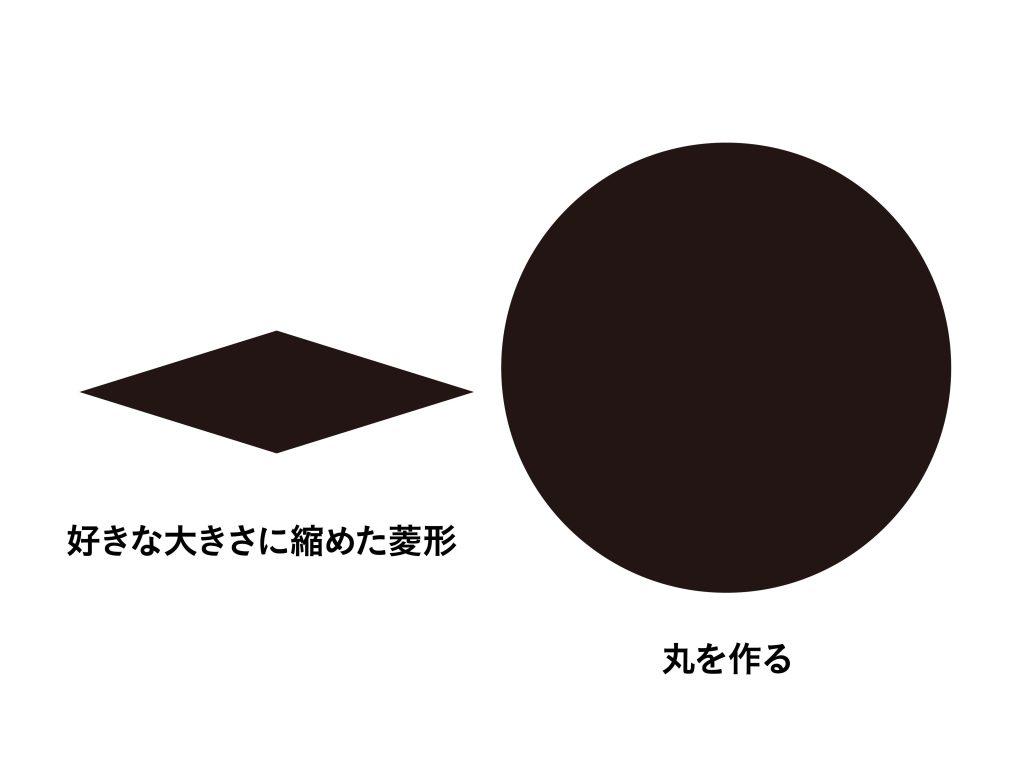
菱形を上下に縮めます。(この工程をすると菱形の形を編集できるようになります)

丸を作って合体させる
次に丸を作ります。この丸が文字が入る部分になります。

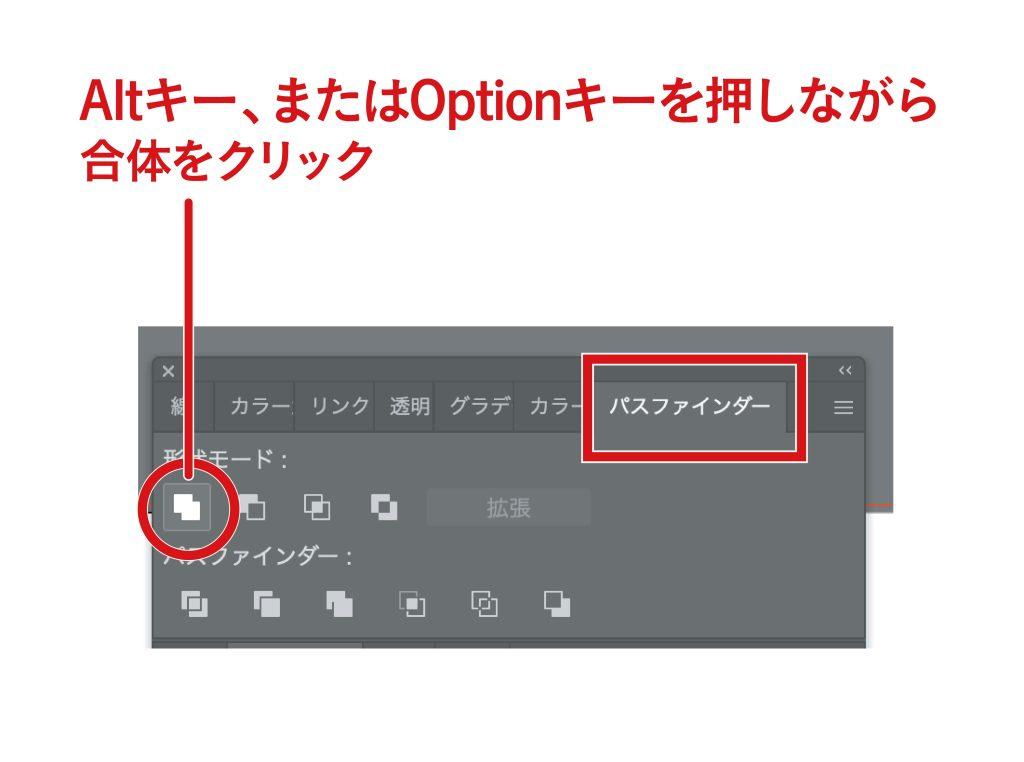
先ほど作った菱形と合体させるのですが、
[パスファインダー]→Altキー、Optionキーを押しながら[合体]をクリックします。

こうすることで編集可能な吹き出しになるので、忘れず押しながら合体させてください。
応用してみよう
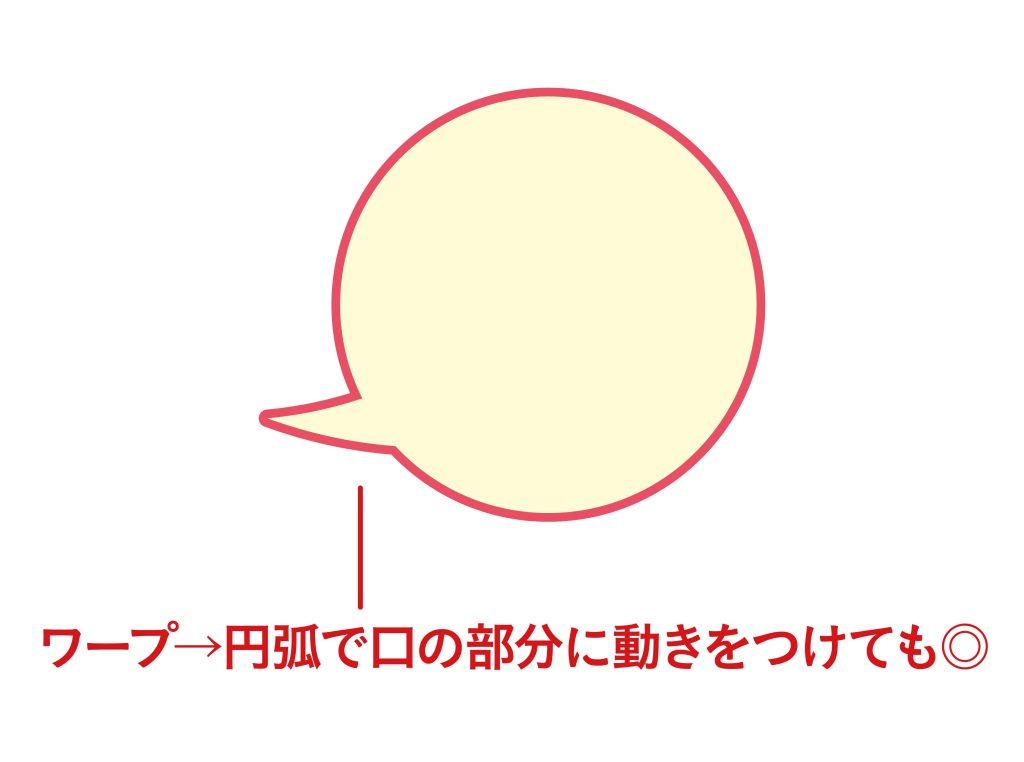
口の部分に[ワープ]→[円弧]で動きをつけてみたり

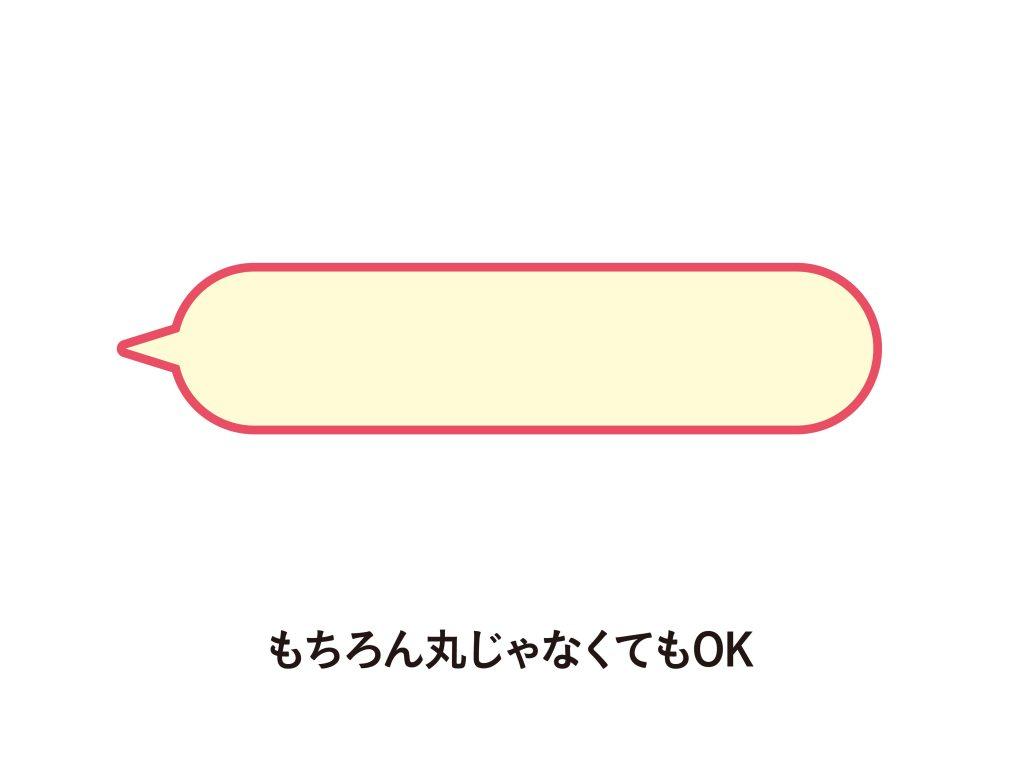
丸以外の形でやってみたり

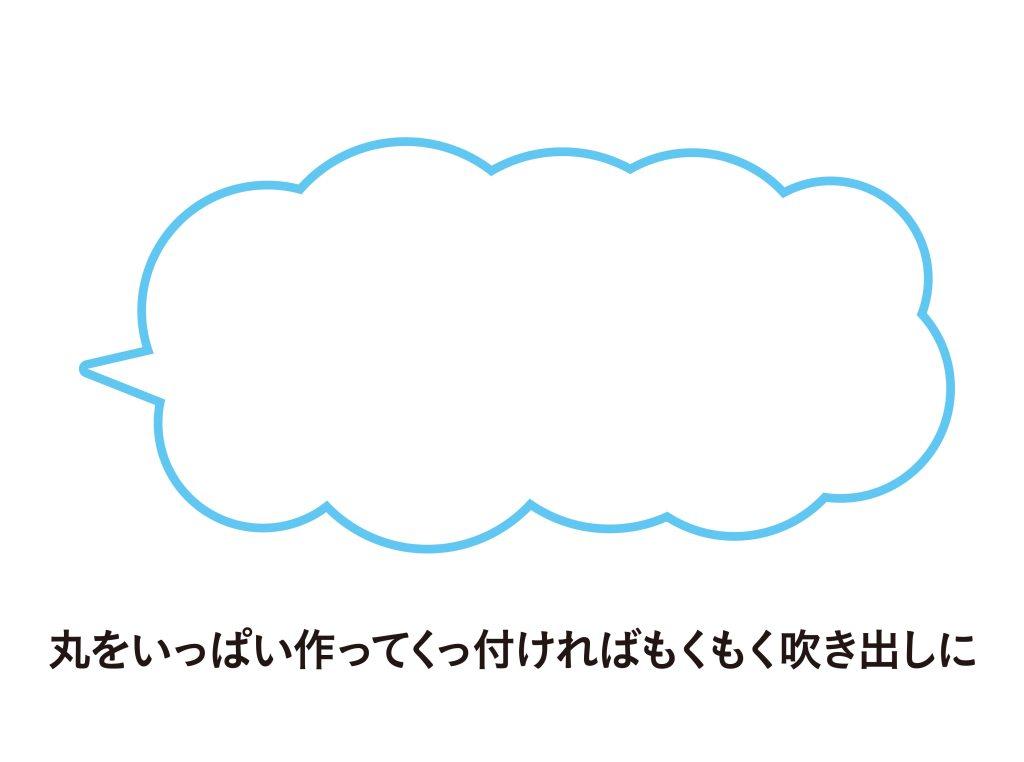
丸をいっぱいくっつければ、雲みたいなもくもく吹き出しになります。

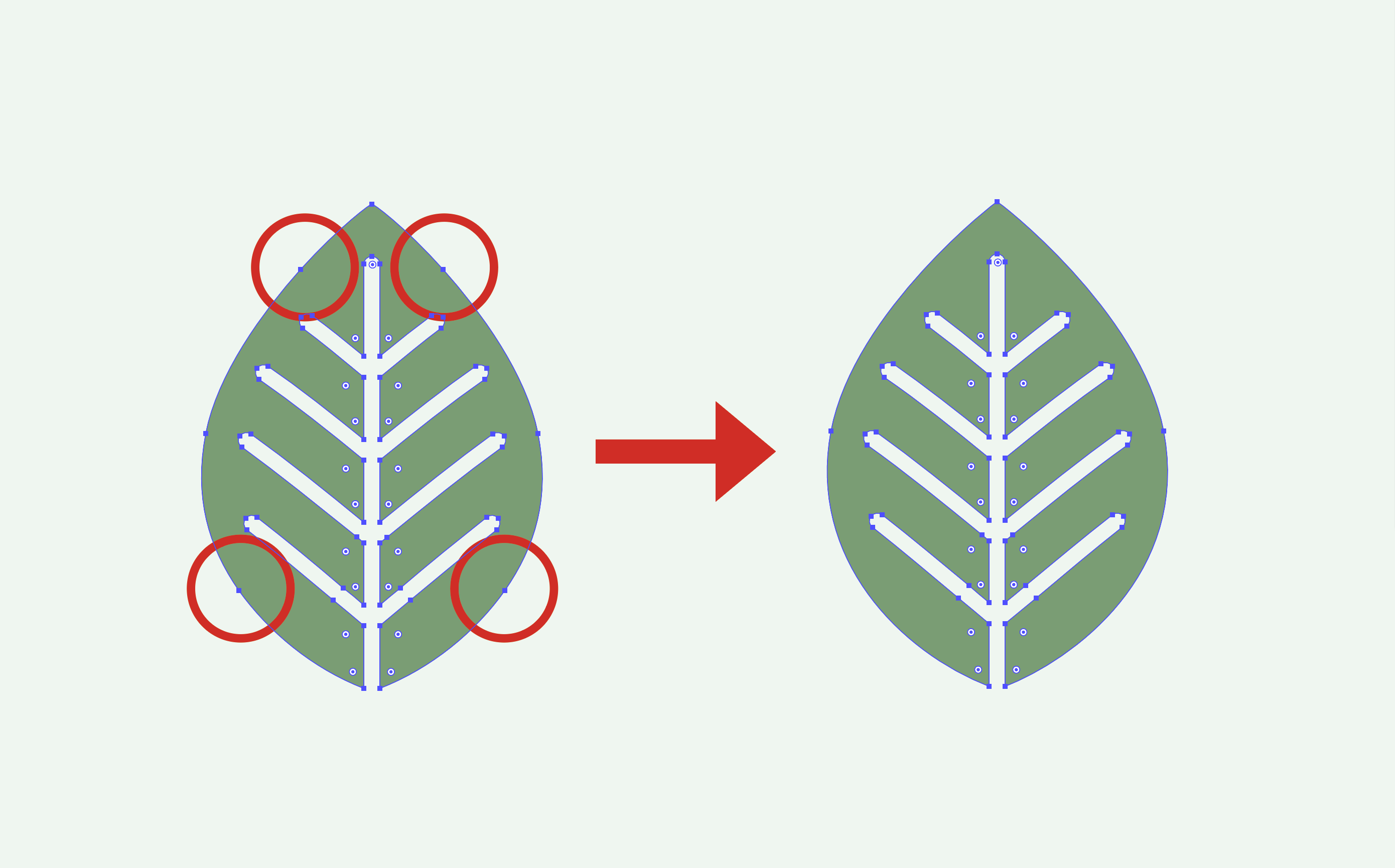
以前紹介したこちらのオブジェクト↓と組み合わせれば、こなれた吹き出しができるかも。
個人的に編集できるオブジェクトはすごくありがたいし助かるので、よく使っています…!
用途やレイアウト、デザインによってお好きな吹き出しを作ってみてください。





コメント